Bootstrap en Blazor
- Inleiding
- ASP .NET Framework Web Application
- CSS (Cascading Style Sheets)
- Bootstrap
- NavBar
- Responsive Design
- SPA
- Bootstrap en Blazor
- Slot
Inleiding
Hoe goed de programmatuur “onder de motorkap” ook mag zijn, mensen zullen snel afknappen op applicaties met een slechte user interface. Gelukkig zijn er veel tools voor de opmaak van je website en zo wordt binnen Blazor gebruik gemaakt van Bootstrap.
In deze post gaan we eerst “back to the basics” door eerst te kijken naar een simpele web applicatie met alleen HTML en een beetje JavaScript. We bekijken hoe we Cascading Style Sheets (CSS) en Bootstrap voor die applicatie kunnen activeren en wat de gevolgen daarvan zijn.
We gaan daarna de menubalk aanpassen die standaard in de Visual Studio Blazor project template zit. We maken net als in het origineel gebruik van Bootstrap componenten. De voorbeeldcode kun je terugvinden op Github in repository Bootstrap-Dot-Net-Framework-Web-Application en in repository BlazorWebAssemblyHostedBootstrapApp.
ASP.NET Framework Web Application
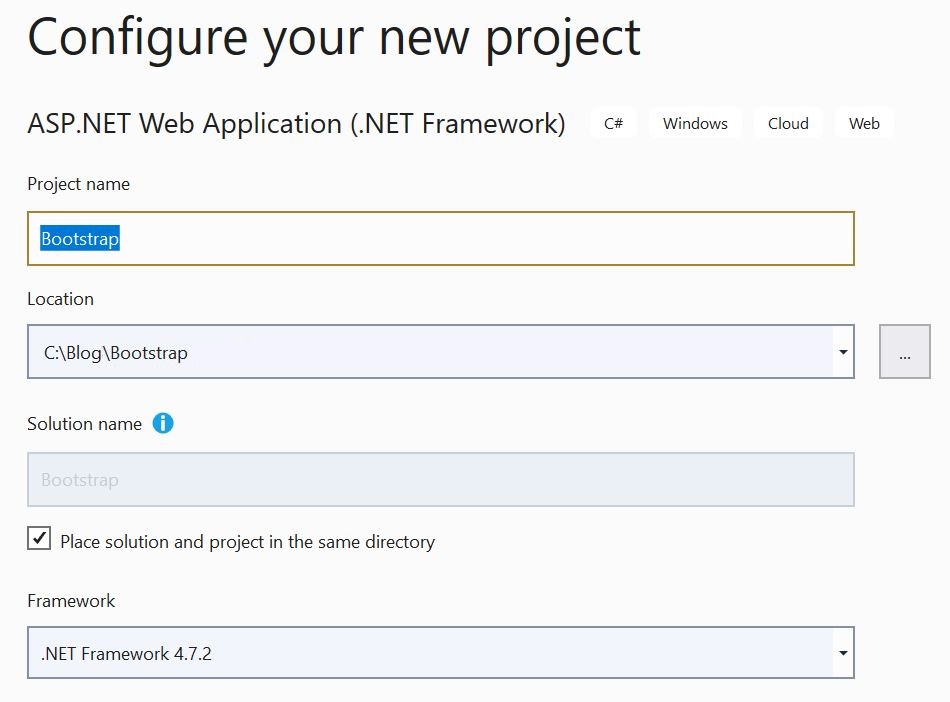
We creëren met Visual Studio een web applicatie. We willen alles zo basic mogelijk houden en we kiezen bij de creatie van de Visual Studio Solution dan ook voor .NET Framework 4.7.2 met een lege project template.

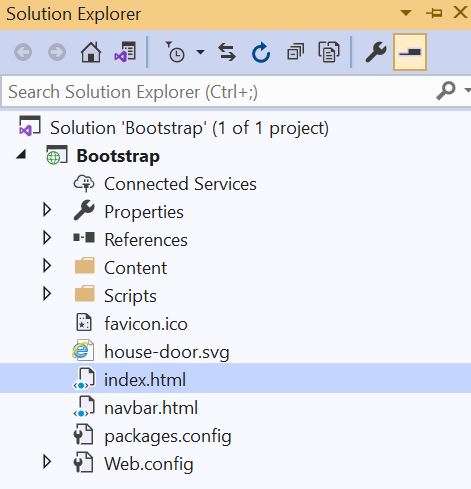
en we voegen twee .html-pagina’s toe waardoor het project er uiteindelijk als volgt uitziet:

En html-pagina index.html zal er qua opmaak als volgt uitzien want we hebben geen voorzieningen getroffen voor wat betreft de opmaak:

CSS (Cascading Style Sheets)
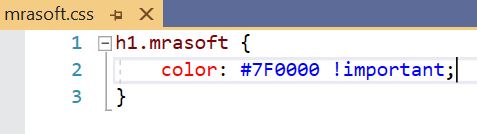
Met Cascading Style Sheets (CSS ) zorg je voor de opmaak van je HTML elementen in je web pagina en we willen bijvoorbeeld de <h1>-header een ander kleurtje geven. We maken CSS-bestand mrasoft.css waarbij we voor de
-tags een mrasoft CSS-klasse definiëren:

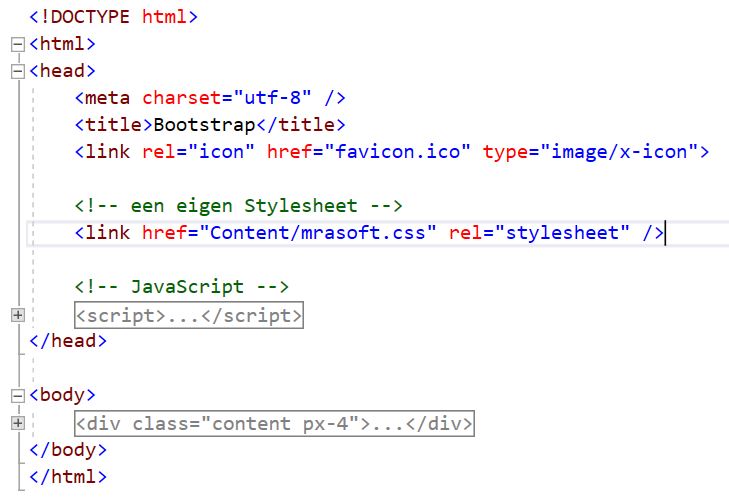
We leggen in html-pagina index.html een link naar CSS-bestand mrasoft.css:

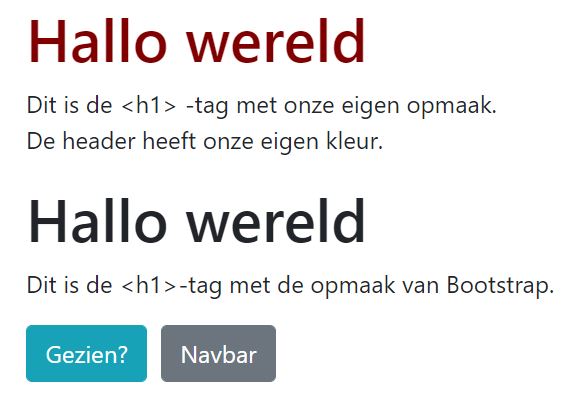
En tag <h1 class=”mrasoft”>Hallo wereld</h1> heeft nu een kleurtje omdat we bij de desbetreffende tag hebben opgegeven dat gebruik gemaakt moet worden van CSS-klasse mrasoft:

Bootstrap
Met Cascading Style Sheets (CSS ) zorg je voor de opmaak van je HTML elementen in je web pagina en zo is Bootstrap een CSS framework dat bij de ontwikkelaars van Twitter haar oorsprong heeft.
Bootstrap werd op een gegeven moment vrijgegeven als een gratis open source project en met succes. Het product sloeg aan bij de developer community en bij het grote publiek en ook Microsoft ging hierin mee. Je zult Bootstrap dan ook terugvinden in de Blazor project templates van Microsoft.
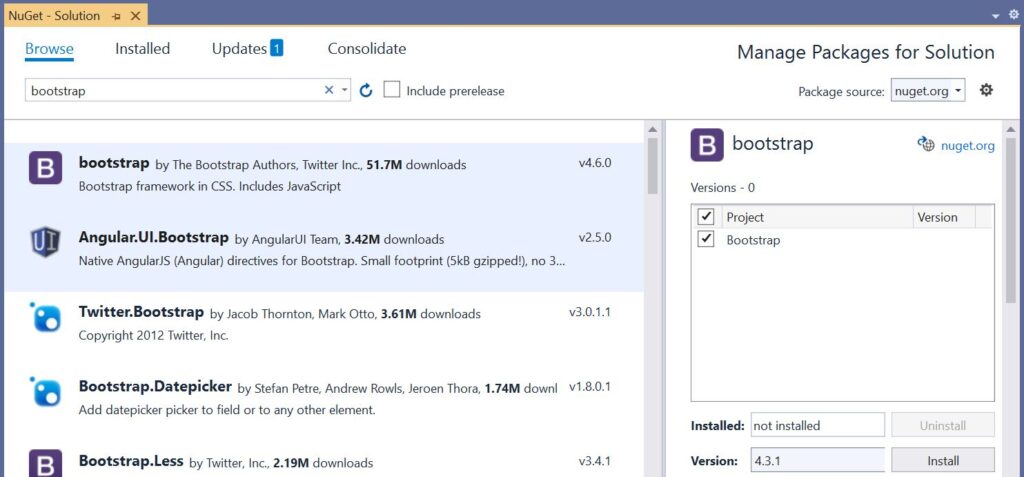
Bootstrap zit niet in onze Visual Studio .NET Framework web applicatie omdat we gekozen hadden voor de lege project template. We installeren in ons project de Bootstrap-NuGet-package:

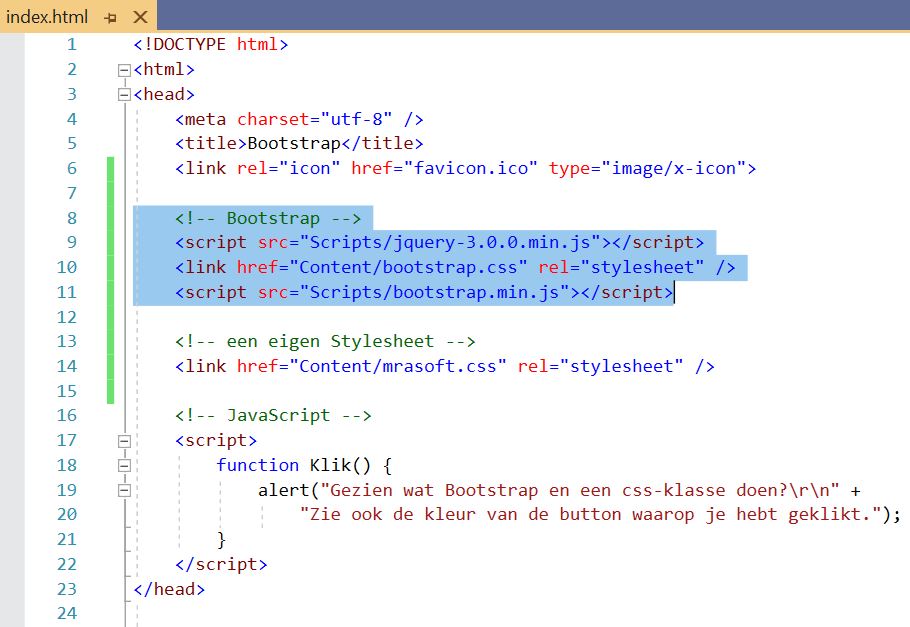
En we zorgen ervoor dat in html-pagina index.html de Bootstrap-libraries als volgt gevonden kunnen worden:

En we krijgen dit resultaat. De pagina ziet er nu veel mooier en gelikter uit dankzij Bootstrap:

Zo hebben we opeens gekleurde buttons en dat komt omdat we o.a. bij de button-tags hebben opgegeven dat gebruik gemaakt moet worden van Bootstrap CSS-klasse btn btn-info: <button type=”button” class=”btn btn-info” … >.
NavBar
Menubalken zijn dingen die veel voorkomen in (web) applicaties en zo vind je in de gereedschapskist van Bootstrap de NavBar, zijnde een Bootstrap component waarmee menubalken gemaakt kunnen worden.
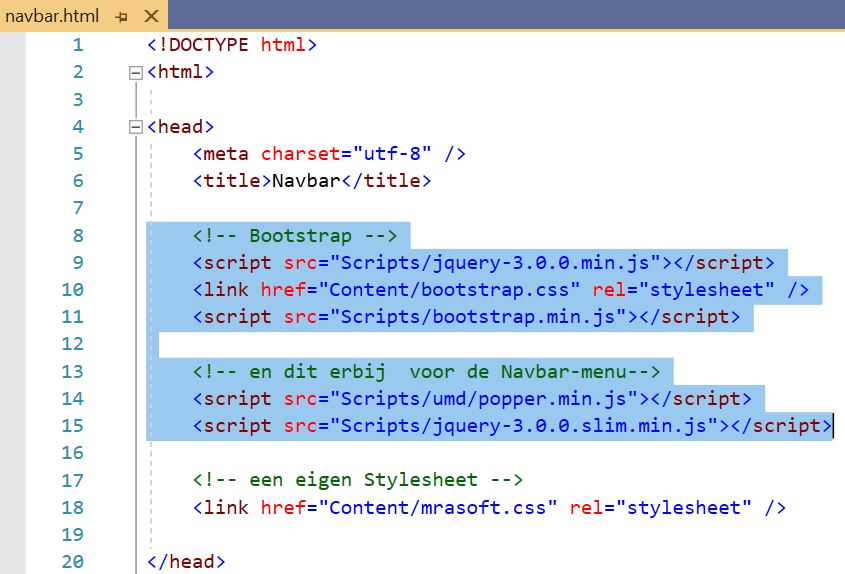
We gaan een NavBar toevoegen aan onze Visual Studio .NET Framework web applicatie om een idee te krijgen hoe de NavBar opgetuigd moet worden. In het desbetreffende project is inmiddels de Bootstrap-NuGet-package geïnstalleerd en we zorgen ervoor dat in html-pagina navbar.html de van belang zijnde Bootstrap-libraries als volgt gevonden kunnen worden:

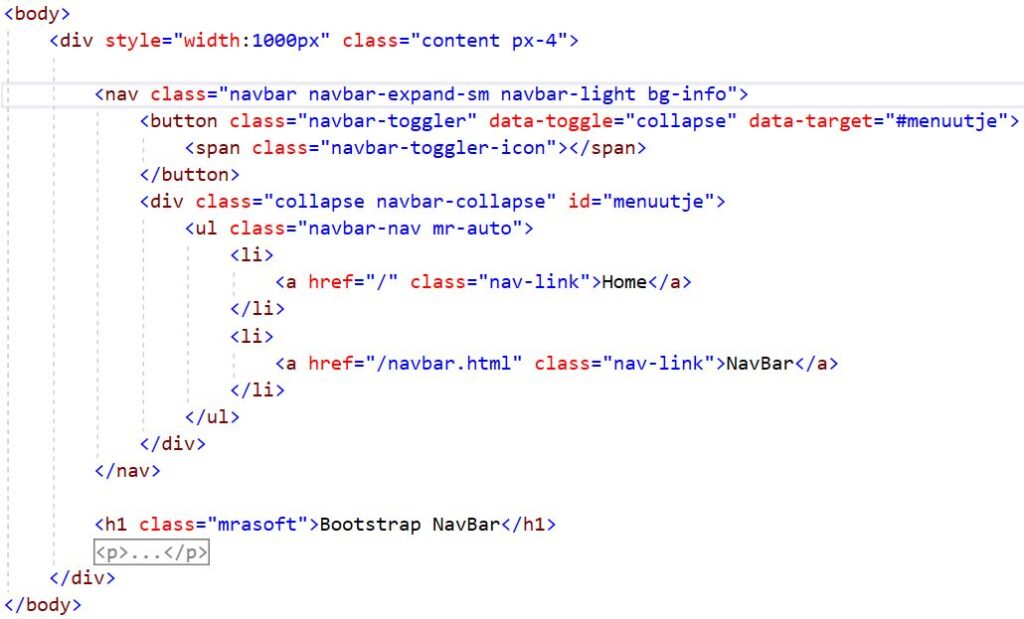
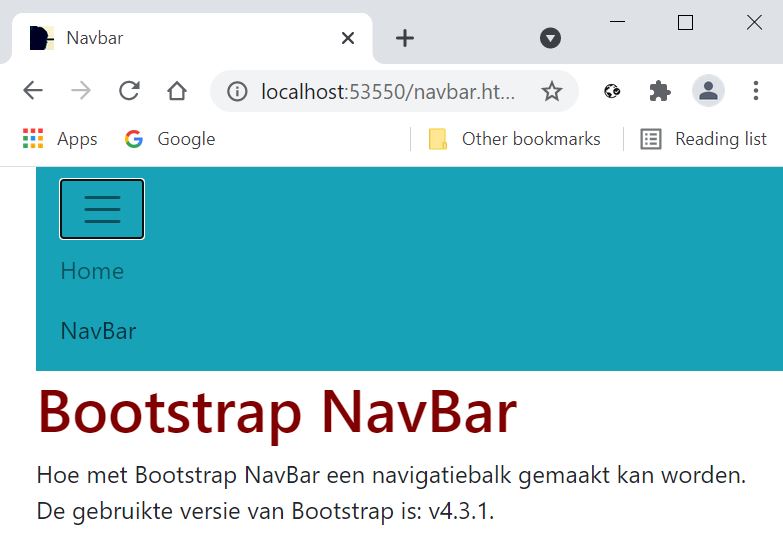
En we gebruiken deze html met de benodigde Bootstrap CSS-klassen:

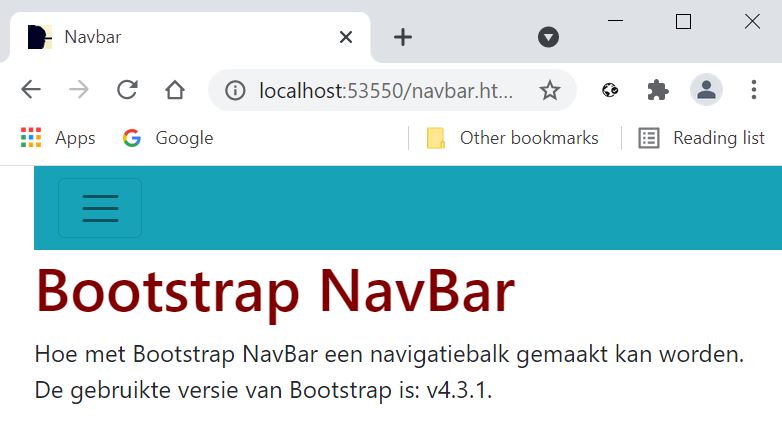
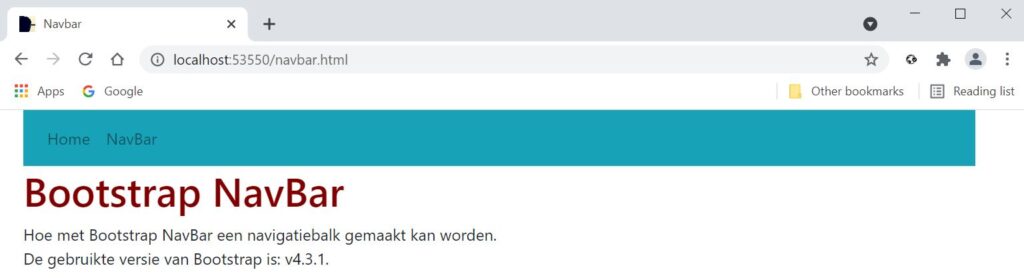
Met deze menubalk als resultaat:

Responsive Design
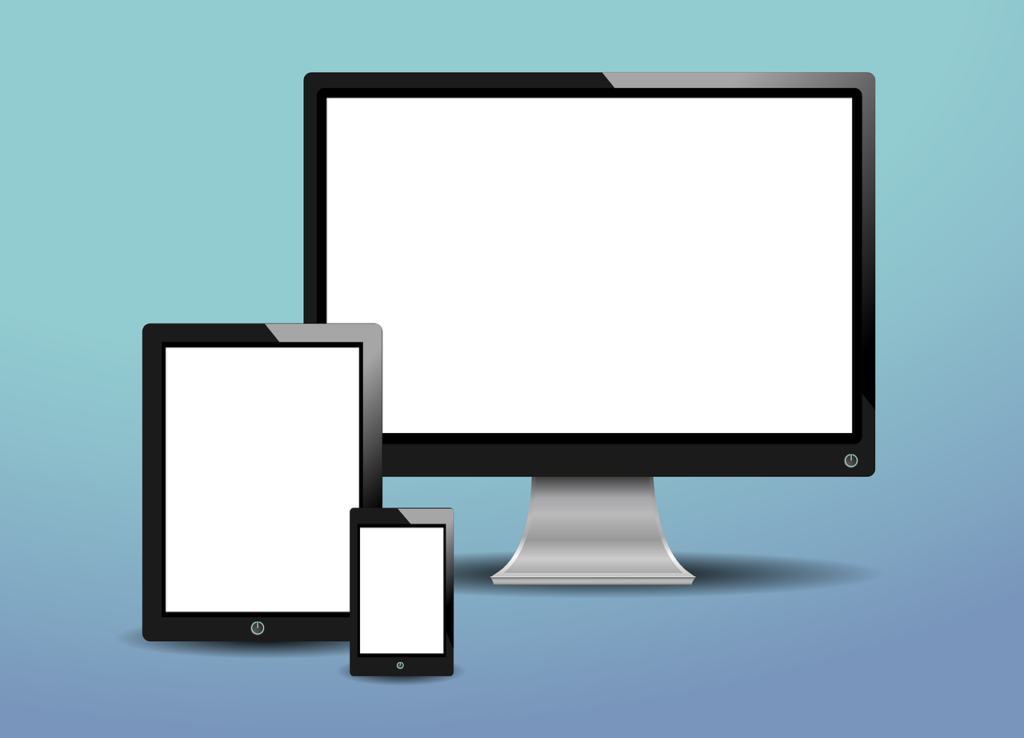
Bootstrap ondersteunt een “responsive webdesign” en dat kunnen we demonstreren met de NavBar Bootstrap component. De <nav>-element heeft een attribuut navbar-expand-sm:
<nav class=”navbar
navbar-expand-sm navbar-light bg-info”>
welke ervoor zorgt dat de “hamburger” verschijnt zodra wordt bemerkt dat
De menukeuzes komen weer tevoorschijn door op die “hamburger” te klikken:

En we zien dat dankzij Bootstrap de menubalk zich automatisch aanpast. De “hamburger” komt en gaat en dat is afhankelijk van de schermbreedte van de desbetreffende device (desktop computer, laptop, tablet, mobiele telefoon etc.). We hoeven er geen bijzondere dingen voor te doen want een responsive design wordt out-of-the-box door Bootstrap ondersteund. Meer over de NavBar Bootstrap component is o.a. te vinden op de website van Bootstrap.
SPA
Een Single Page application (SPA) is een web applicatie dat bestaat uit één webpagina. De SPA gebruikt weliswaar maar één webpagina, maar de inhoud van die ene webpagina kan elke keer weer anders zijn omdat elke keer een andere inhoud wordt ingeladen in die webpagina. De webpagina bestaat daarbij uit verschillende gebieden waarbij sommige gebieden een statische inhoud hebben en andere gebieden een dynamische inhoud.
De gebieden met een statische inhoud (logo’s, vaste voetteksten, menubalken etc.) hoeven maar één keer vanaf de webserver of cache gevuld te worden. Je ververst bij elke webrequest alleen de gebieden met een dynamische inhoud.
Het elke keer binnenhalen van complete webpagina’s van de webserver leidt tot een onrustige website met veel flikkerende webpagina’s die zichzelf volledig verversen. Het beeld wordt stukken rustiger voor de gebruiker indien je alleen de gebieden met een dynamische inhoud ververst.
Verder komt het ook de performance ten goede want de server stuurt alleen die dingen naar de browser die echt gewijzigd zijn. Statische zaken zoals logo’s en vaste voetteksten worden buiten beschouwing gelaten want de browser heeft die zaken al en ze zijn verder niet gewijzigd qua inhoud. De server en de browser zijn wel zo slim om te detecteren of de inhoud van een statisch iets is gewijzigd waardoor nieuwe of gewijzigde inhoud alsnog wordt binnengehaald.
De Visual Studio .NET Framework web applicatie die eerder in deze post ter sprake kwam is geen Single Page Application omdat elke keer een complete webpagina wordt opgehaald van de webserver. De Blazor applicatie waarvan we de menubalk gaan aanpassen is dat wel.
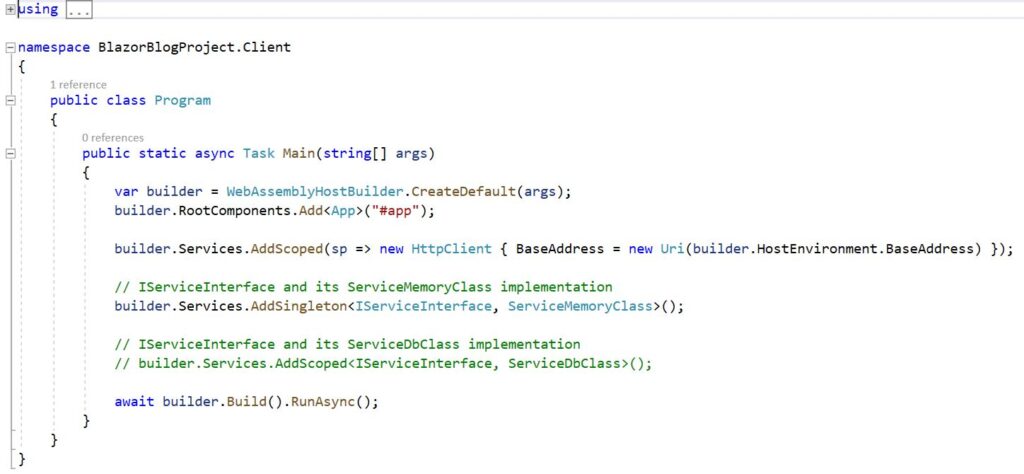
We zagen in deze post dat de host een app-root component optuigt:

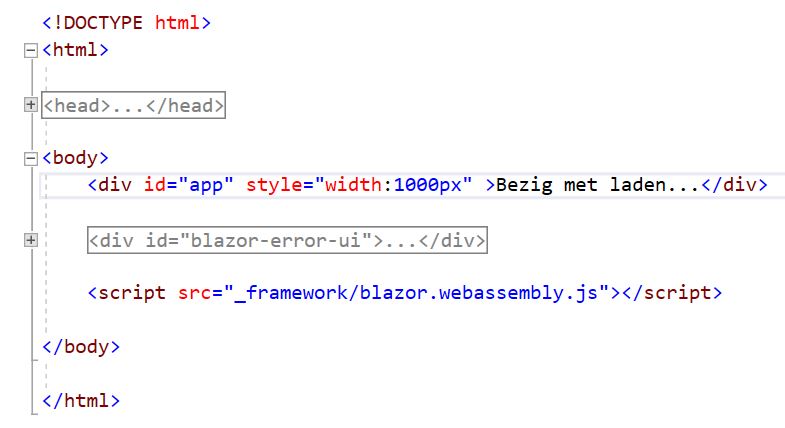
en we zien dat in een index.html een <div id=”app”…> is gereserveerd voor die app-root component. index.html is de web pagina van de Single Page application (SPA) waarbij in de desbetreffende <div> via de app-root component elke keer weer iets anders wordt ingeladen in index.html:

Bootstrap en Blazor
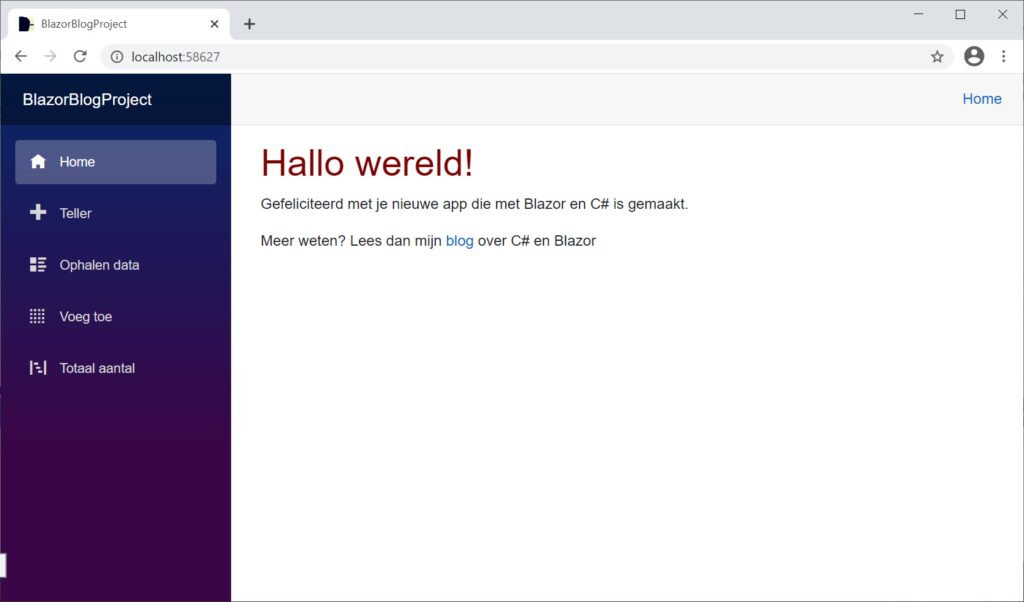
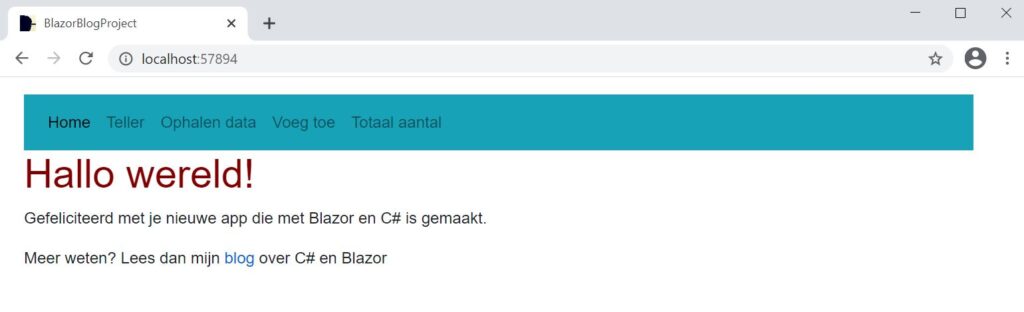
Qua layout krijgen we dit te zien als we vanuit een Visual Studio Blazor project template een Blazor applicatie genereren:

We gaan het één en ander aanpassen zodat we een eenvoudigere menubalk krijgen dat minder ruimte in beslag neemt.
Bootstrap
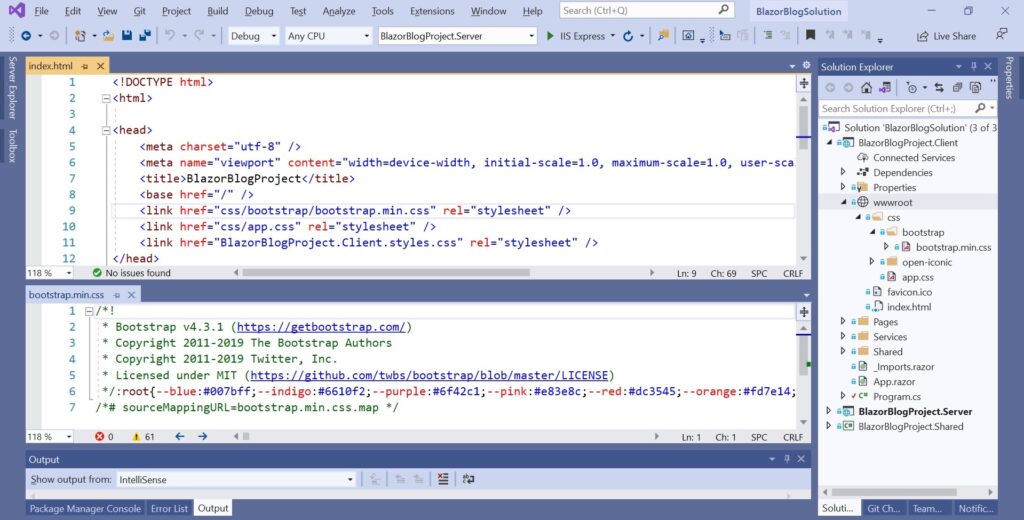
Microsoft heeft Bootstrap opgenomen in haar Blazor project templates en in de gegenereerde boilerplate code wordt voor die verticale menubalk een Bootstrap component gebruikt. We zien een verwijzing naar de Bootstrap library in .html-pagina index.html in de .client-project:

App.razor
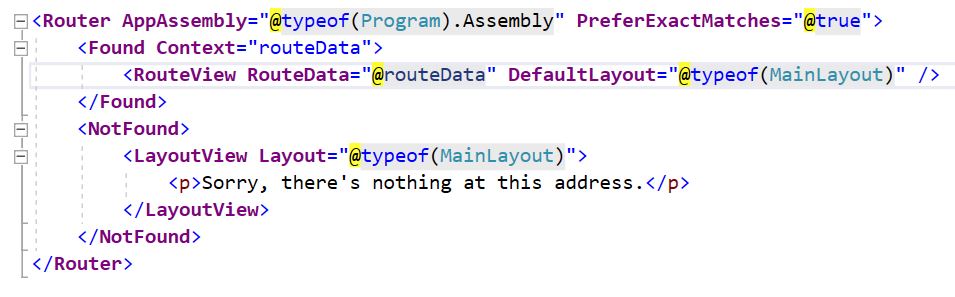
.html-pagina index.html is de web pagina van de Single Page application (SPA) en via de app-root component wordt in index.html elke keer weer wat anders ingeladen. De app-root component heeft een bijbehorend .razor-bestand en we zien in App.razor een verwijzing naar layoutbestand MainLayout.

MainLayout.razor
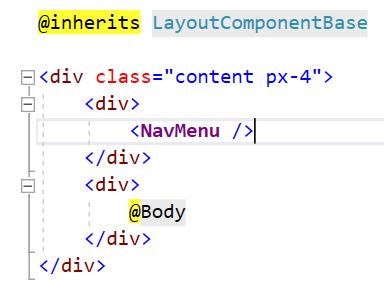
Layoutbestanden zijn te herkennen aan de @inherits-directive die dient te erven van de LayoutComponentBase. In de layoutbestand MainLayout.razor vervangen we de boilerplate code door dit:

Het layoutbestand bestaat uit twee gebieden. Zo is een gebied bestemd voor de menubalk en die is te herkennen aan de <NavMenu/>-tag. De inhoud is statisch want een menubalk zal niet vaak veranderen.
De @Body placeholder is het gebied waarvan de inhoud dynamisch is. Zo zullen verschillende componenten hun dingetje doen waarbij iedere component zijn eigen pagina heeft. Als een component zijn opwachting mag maken dan wordt de pagina van de desbetreffende component ingeladen in de @Body placeholder.
De pagina’s van de diverse componenten staan in .razor-bestanden en in die bestanden wordt een @page-directive gebruikt zodat het één en ander als pagina wordt herkend.
NavMenu.razor
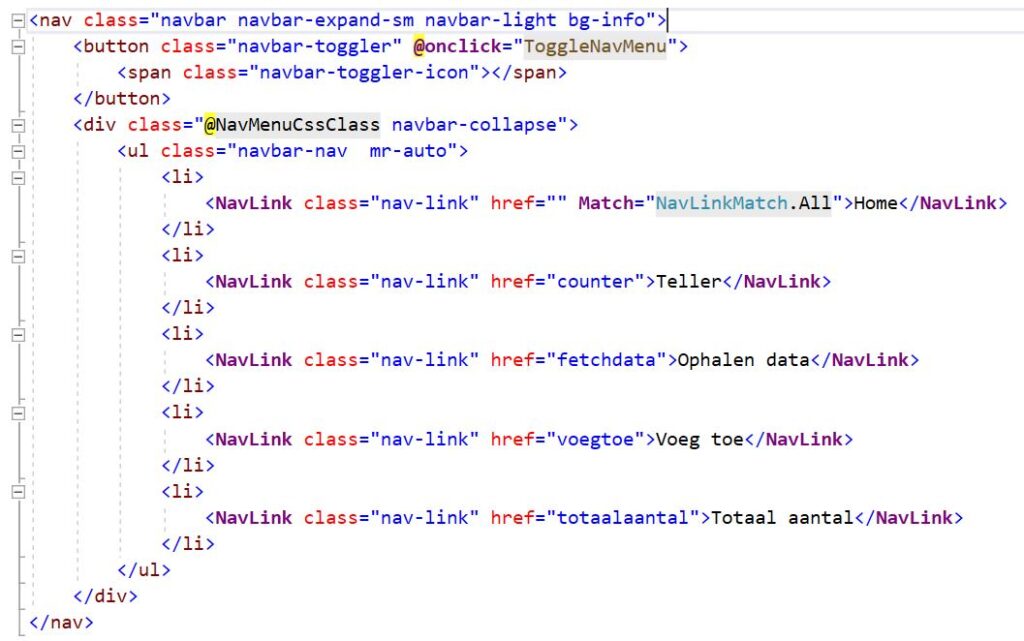
In NavMenu.razor vinden we Bootstrap component NavBar. We vervangen de boilerplate code door dit waarbij we nog steeds gebruik maken van de NavBar Bootstrap component (de @code laten we zoals het is en staat niet in onderstaande printscreen):

En we krijgen uiteindelijk dit resultaat. Zo zien we een menubalk en het scherm dat hoort bij de Index.razor-component:

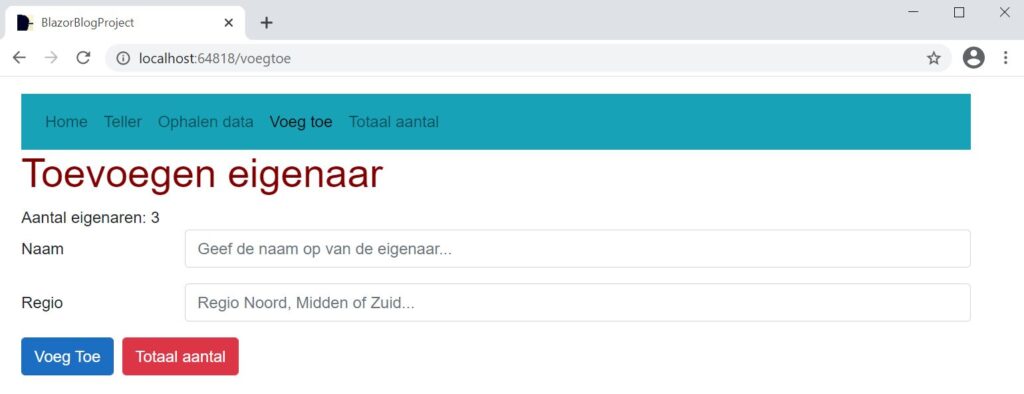
De menubalk is statisch en zal niet vaak veranderen, maar de inhoud van de @Body placeholder is daarentegen dynamisch want we zullen het scherm zien van de VoegToe.razor-component zodra we klikken op menukeuze Voeg toe:

Slot
In deze post ben ik ingegaan op het gebruik van Bootstrap voor de opmaak van de gebruikerschermen want hoe goed de programmatuur “onder de motorkap” ook mag zijn, mensen zullen snel afknappen op applicaties met een slechte user interface.
Bootstrap is een CSS framework dat bij de ontwikkelaars van Twitter haar oorsprong heeft en Microsoft heeft Bootstrap opgenomen in haar Blazor project templates. In de gegenereerde boilerplate code wordt voor een verticale menubalk een Bootstrap component gebruikt en we hebben in deze post de menubalk aangepast waarbij nog steeds gebruik wordt gemaakt van Bootstrap.
Bootstrap ondersteunt een “responsive webdesign en dat zien we ook terug bij de menubalk want die past zich automatisch aan als we de schermgrootte smaller of breder maken.
Een Blazor applicatie bestaat uit diverse componenten waarbij iedere component zijn eigen pagina heeft. Blazor is een Single Page application (SPA) waarbij diverse content dynamisch wordt ingeladen in eenzelfde webpagina. De pagina van een component wordt dan via een app-root component dynamisch ingeladen in de index.html SPA pagina. In een Blazor applicatie kan in alle pagina’s voor de opmaak Bootstrap gebruikt worden.
Hopelijk ben je met deze posting weer wat wijzer geworden en ik hoop je weer terug te zien in één van mijn volgende blog posts. Wil je weten wat ik nog meer over Blazor heb geschreven? Hit the Blazor button…