Radzen DataGrid Component
Inleiding

In de post over Blazor Component Libraries zagen we dat we bij de Blazor Component Libraries van derden uitkwamen als we voor ons programma een interface willen hebben dat beter aansluit op wat gewenst wordt. Dat we onze toevlucht moeten nemen tot third-party-software is omdat Microsoft geen eigen Blazor Component Library heeft.
In deze post gaan we de Data Grid component van Radzen bekijken. Op de website van Radzen zijn veel voorbeelden te vinden en daarbij wordt (net zoals bij zoveel andere partijen) uitgegaan van een geavanceerd voorbeeld waardoor je tussen de vele feature-bomen het bos niet meer ziet. We activeren in deze post stap voor stap de diverse features van Radzen’s Data Grid component en we bekijken wat elke feature met de user interface doet.
We gebruiken de WASM (WebAssembly) client-solution waarin we de library van Radzen hadden geactiveerd (zie deze post). De code met de opgetuigde Radzen DataGrid-component vind je hier (GitHub).
De WASM client-solution maakt gebruik van de minimal APIs in deze minimal API server-solution. De server solution met minimal APIs moet ook in de “lucht” zijn omdat de client anders geen contact kan krijgen met de minimal APIs voor het laten doen van de CRUD-acties. De server solution code inclusief minimal APIs vind je hier (GitHub).
Excel
De spreadsheet is sinds jaar en dag het middel voor het tonen en het doen bewerken van gegevens. Veel mensen zweren bij Microsoft’s Excel en veel leveranciers hebben o.a. om die reden een DataGrid component opgenomen in hun libraries.
De DataGrid is een component dat enigszins op Excel lijkt zodat daarmee een Excel-achtige look-and-feel kan worden verkregen. Een DataGrid-component is echter geen Excel en haar functionaliteit zal altijd een (beperkte) subset blijven van wat Excel allemaal kan.
Data Binding
In Eigenaren.razor zorgen we ervoor dat via functie OnInitializedAsync() minimal API /HaalOpEigenaren wordt aangeroepen zodra de .razor-pagina wordt gestart. De minimal API retourneert naar aanleiding van de aanroep EIGENAAR-objecten en we stoppen de objecten in array eigenaren[] (24 stuks in ons voorbeeld). De array gaan we vervolgens “binden” aan de DataGrid-component.
@page "/eigenaren"
...
@code {
private EIGENAAR[]? eigenaren;
...
var opgehaald =
await httpClient.GetAsync(
Configuration["apiLocatie"] + "/HaalOpEigenaren");
...
eigenaren =
await opgehaald
.Content.ReadFromJsonAsync<EIGENAAR[]?>();
...
}
DataGrid
Ook Radzen heeft een DataGrid. Blijkbaar zijn ze op het moment van dit schrijven (zomer 2022) daarmee wat verder dan MudBlazor want de component is een regulier onderdeel van haar library.
Paging
We beginnen simpel waarbij we onderstaande Radzen DataGrid-tags gebruiken:
<RadzenDataGrid
AllowPaging="true"
Data="@eigenaren" TItem="EIGENAAR">
<Columns>
<RadzenDataGridColumn
TItem="EIGENAAR" Property="ID" />
<RadzenDataGridColumn
TItem="EIGENAAR" Property="Omschrijving" />
<RadzenDataGridColumn
TItem="EIGENAAR" Property="Regio" />
</Columns>
</RadzenDataGrid>
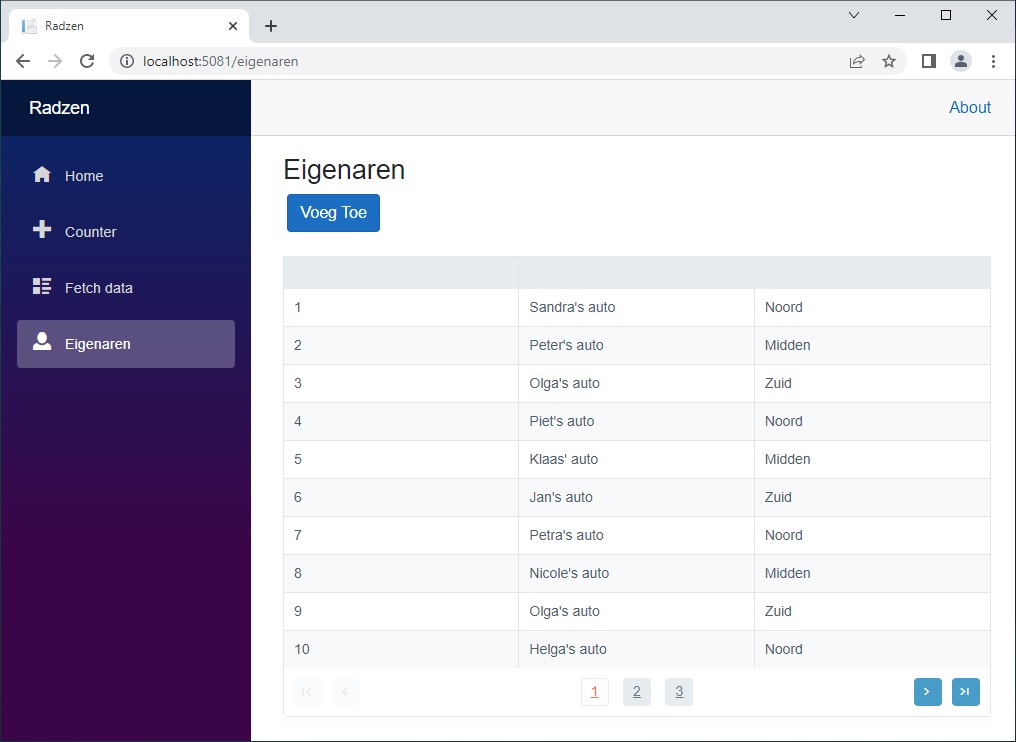
Met onderstaand resultaat waarbij we dankzij die AllowPaging-attribute door het gepresenteerde kunnen bladeren. En dat is nog maar het begin want er is veel mogelijk m.b.t. de DataGrid-component.

Zo kunnen we de Radzen DataGrid-tag verder optuigen. We voegen attribuut PageSize toe met de waarde 5.
<RadzenDataGrid
AllowPaging="true" Data="@eigenaren" TItem="EIGENAAR"
PageSize="5">
<Columns>
....
</Columns>
</RadzenDataGrid>
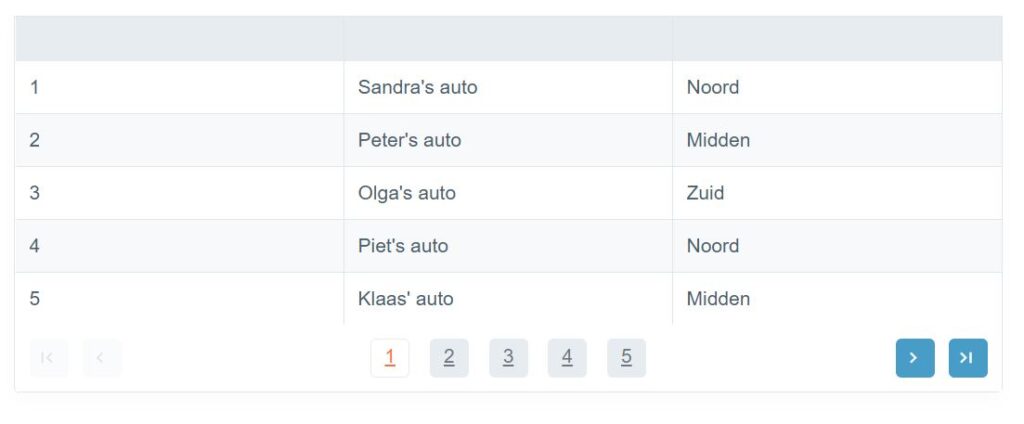
waarbij we een DataGrid krijgen dat per keer vijf regels toont. Er is veel meer mogelijk m.b.t. de Pager. Meer info over de Pager is terug te vinden op de website van Radzen.

Sorting
Sorteren binnen de Radzen DataGrid is mogelijk middels de AllowSorting– / AllowMultiColumnSorting-attribuut en de Sortable-attribuut.
<RadzenDataGrid AllowPaging="true" PageSize="5"
Data="@eigenaren" TItem="EIGENAAR"
AllowSorting="true" AllowMultiColumnSorting="true" >
<Columns>
<RadzenDataGridColumn
TItem="EIGENAAR" Property="ID" Sortable="false" />
<RadzenDataGridColumn
TItem="EIGENAAR" Property="Omschrijving" />
<RadzenDataGridColumn
TItem="EIGENAAR" Property="Regio" />
</Columns>
</RadzenDataGrid>
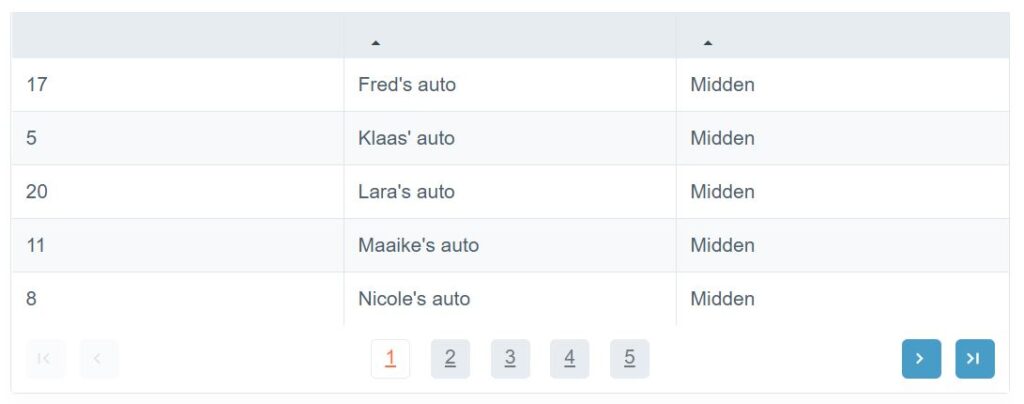
Met onderstaand resultaat waarbij eerst gesorteerd is op Regio en daarna op Omschrijving (meervoudige sortering: AllowSorting=”true” en AllowMultiColumnSorting=”true”). Verder kan niet op de ID gesorteerd worden en dat is omdat bij dat veld Sortable=”false” is opgegeven.

Filtering
We voegen functionaliteit toe voor het kunnen filteren. Filteren is in Radzen mogelijk middels de AllowFiltering– en de FilterMode-attributen. We kiezen voor de eenvoudigste vorm van filteren:
<RadzenDataGrid AllowPaging="true" PageSize="5"
Data="@eigenaren" TItem="EIGENAAR"
AllowSorting="true" AllowMultiColumnSorting="true"
AllowFiltering="true"
FilterMode="FilterMode.Simple">
<Columns>
<RadzenDataGridColumn
TItem="EIGENAAR" Property="ID" Sortable="false" />
<RadzenDataGridColumn
TItem="EIGENAAR" Property="Omschrijving" />
<RadzenDataGridColumn
TItem="EIGENAAR" Property="Regio" />
</Columns>
</RadzenDataGrid>
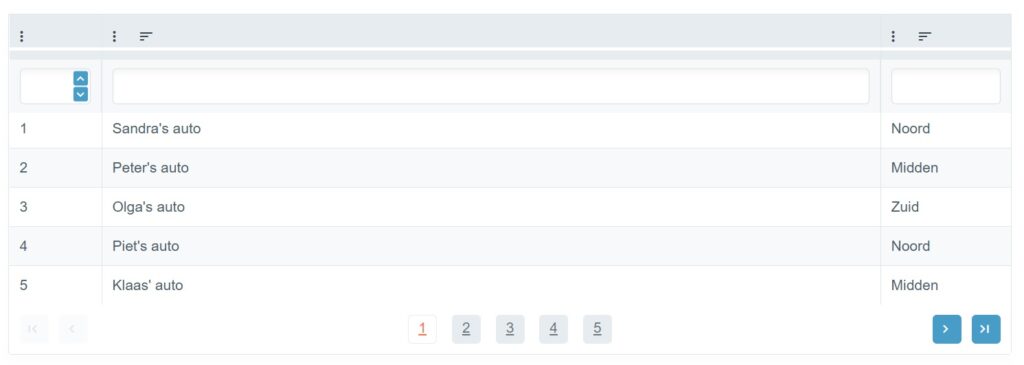
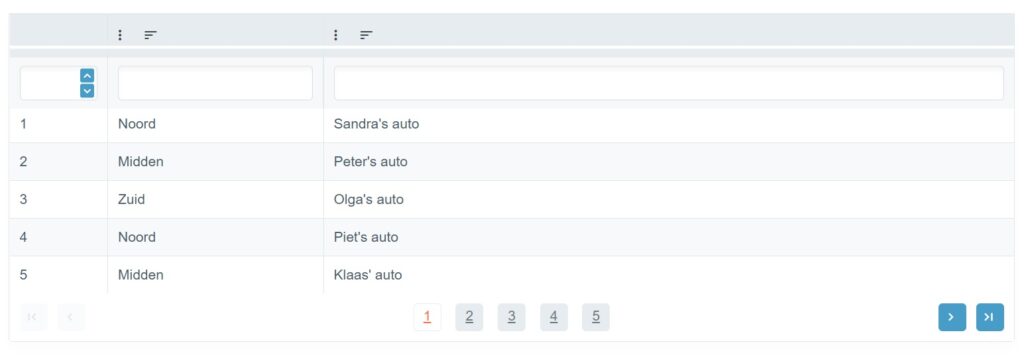
Attribuut FilterMode heeft in dit voorbeeld de waarde “FilterMode.Simple” met onderstaand resultaat als gevolg waarbij we hebben gefilterd op alle omschrijvingen die beginnen met de letter “M”:

maar andere waarden zijn ook mogelijk (“FilterMode.Advanced“, “FilterMode.SimpleWithMenu“) waarmee je de wat geavanceerdere filtermogelijkheden activeert. Je kan dan filteren met bepaalde operatoren (Contains, Equal, Begins With, <, > etc.). Meer info over dit onderwerp is terug te vinden op de website van Radzen.
Resizing
De kolombreedte van de DataGrid hoeft niet als een statisch gegeven beschouwd te worden. De Radzen DataGrid kent daarvoor de AllowColumnResize-attribuut. De attribuut krijgt in dit voorbeeld de waarde “true“.
<RadzenDataGrid AllowPaging="true" PageSize="5"
Data="@eigenaren" TItem="EIGENAAR"
AllowSorting="true" AllowMultiColumnSorting="true"
AllowFiltering="true" FilterMode="FilterMode.Simple"
AllowColumnResize="true" >
<Columns>
<RadzenDataGridColumn
TItem="EIGENAAR" Property="ID" Sortable="false" />
<RadzenDataGridColumn
TItem="EIGENAAR" Property="Omschrijving" />
<RadzenDataGridColumn
TItem="EIGENAAR" Property="Regio" />
</Columns>
</RadzenDataGrid>
Met onderstaand resultaat als gevolg waarbij we de kolommen met slepen breder of smaller kunnen maken:

Je kunt een kolom blokkeren voor het doen resizen middels attribuut Resizable die je dan de waarde “false” geeft zoals hieronder voor bijvoorbeeld de ID-kolom:
<RadzenDataGridColumn
TItem="EIGENAAR"
Property="ID"
Sortable="false"
Resizable="false"/>
Reordering
Attribuut AllowColumnReorder maakt het aanpassen van de volgorde van de kolommen mogelijk. Je kunt daarbij met “drag and drop” de kolommen positioneren. In onderstaand voorbeeld hebben we de Regio-kolom naar links gesleept waardoor de Regio-kolom tussen de ID- en de Omschrijving-kolom staat.

Je kunt een kolom blokkeren voor het doen reorderen middels attribuut Reorderable die je dan de waarde “false” geeft zoals hieronder voor bijvoorbeeld de ID-kolom:
<RadzenDataGridColumn
TItem="EIGENAAR"
Property="ID"
Sortable="false"
Resizable="false"
Reorderable="false"/>
Departing
De gegevens worden met een DataGrid getoond en je hebt datgene gevonden waarnaar je op zoek bent. De DataGrid heeft haar werk gedaan en het is tijd om afscheid te nemen van de DataGrid. Je gaat naar een ander onderdeel van de applicatie om daar de dingen te doen met datgene wat je gevonden hebt.
We voegen twee kolommen toe. Een kolom waarmee we naar een .razor-component gaan waarin we gegevens kunnen wijzigen en een kolom waarmee we naar een .razor-component gaan waarin we de desbetreffende eigenaar kunnen verwijderen. Let op de Click-attributen in regel 19 en 35. We geven de ID mee aan de hand van een data. De ID is voor de desbetreffende event-handlers een parameter.
<RadzenDataGrid
... Data="@eigenaren"
TItem="EIGENAAR" ... >
<Columns>
...
<RadzenDataGridColumn
TItem="EIGENAAR"
Width="160px"
Filterable="false"
Reorderable="false"
Sortable="false">
<Template Context="data">
<RadzenButton
ButtonStyle="ButtonStyle.Info"
Icon="pageview"
Click=@(() => EigenaarMuteer(data.ID)) />
</Template>
</RadzenDataGridColumn>
...
<RadzenDataGridColumn
TItem="EIGENAAR"
Width="160px"
Filterable="false"
Reorderable="false"
Sortable="false">
<Template Context="data">
<RadzenButton
ButtonStyle="ButtonStyle.Danger"
Icon="delete"
Click=@(() => EigenaarVerwijder(data.ID)) />
</Template>
</RadzenDataGridColumn>
...
</Columns>
</RadzenDataGrid>
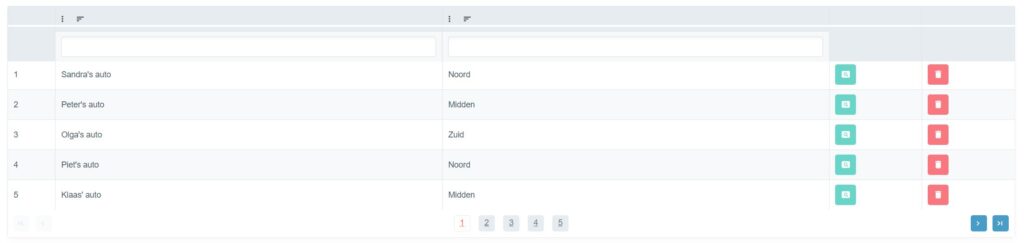
En we krijgen dit resultaat met rechts twee toegevoegde kolommen met respectievelijk een edit- / delete-icon. Het klikken op het icoontje heeft als gevolg dat naar een ander .razor-component binnen de applicatie wordt gegaan waarbij de ID mee wordt genomen en je in dat andere scherm de gegevens krijgt te zien van de desbetreffende eigenaar.

Slot
We hebben in deze post de DataGrid van Radzen bekeken en een aantal features hebben we de revue laten doen passeren (Paging, Sorting, Filtering, Resizing en Reordering). We hebben ook gekeken hoe we vanuit de DataGrid code kunnen triggeren zodat we met de informatie uit de DataGrid naar een andere plek in de applicatie kunnen gaan. We zien dat de “user experience” door al deze features behoorlijk “verrijkt” wordt.
Een feature wordt in de DataGrid geactiveerd middels het doen gebruiken van bepaalde attributen. Je hoeft er nauwelijks voor te programmeren, het is voornamelijk configureren.
Hopelijk ben je met deze post weer wat wijzer geworden en ik hoop je weer terug te zien één van mijn volgende blog posts. Wil je weten wat ik nog meer over Blazor heb geschreven? Hit the Blazor button…


