Blazor Component Libraries
Inleiding
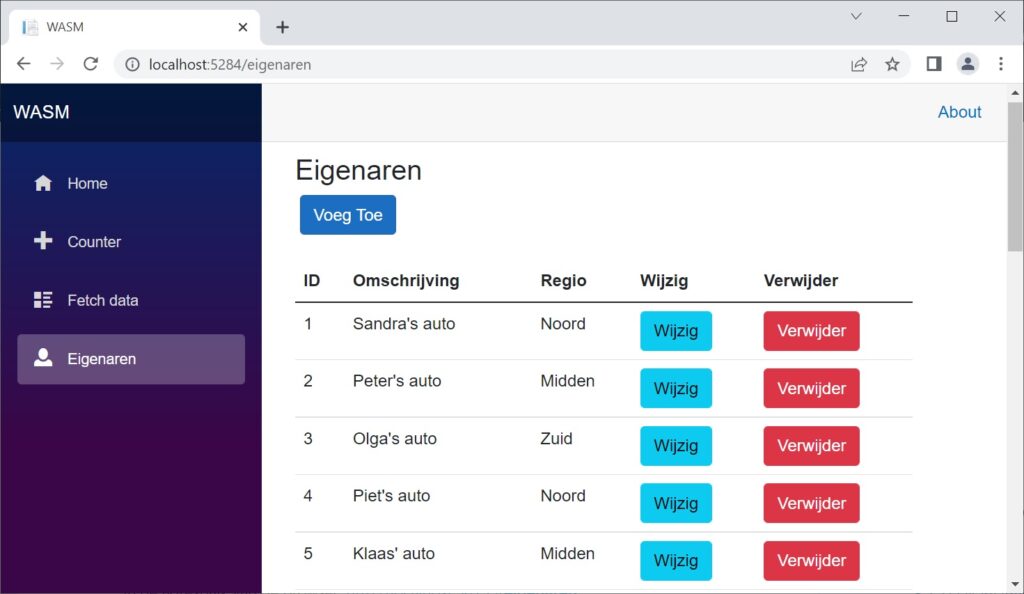
We hadden een web applicatie met CRUD-mogelijkheden gebouwd in de Blazor Crud minimal API post en Eigenaren.razor is één van de startpunten binnen de applicatie. De Razor-component toont gegevens uit een datasource in een <table> in een web pagina:

De gegevens worden statisch gepresenteerd. Zo kan je het gepresenteerde niet sorteren en het filteren op bepaalde waarden is ook niet mogelijk. Je zal aandacht moeten besteden aan de user interface als je gebruikers van je programma wat meer willen m.b.t. het gepresenteerde. Voor dit alles zal je uiteindelijk uitkomen bij een Blazor Component library en we gaan een aantal posts aan dit onderwerp besteden.
User Interface (UI)
We beginnen deze post met een toelichting over wat men onder een “user interface” (UI) verstaat. Computerprogramma’s zijn meestal bedoeld voor gebruik door mensen en een user interface is een belangrijk iets daarin.
Bij een user interface gaat het om het presenteren van gegevens in een door de gebruiker gewenste vorm en opmaak en om een gebruikersvriendelijke bediening van het programma door de gebruiker.
De user interface wordt binnen een Blazor applicatie door Razor-componenten verzorgd waardoor we uitkomen bij het Blazor componenten-model.
Componenten
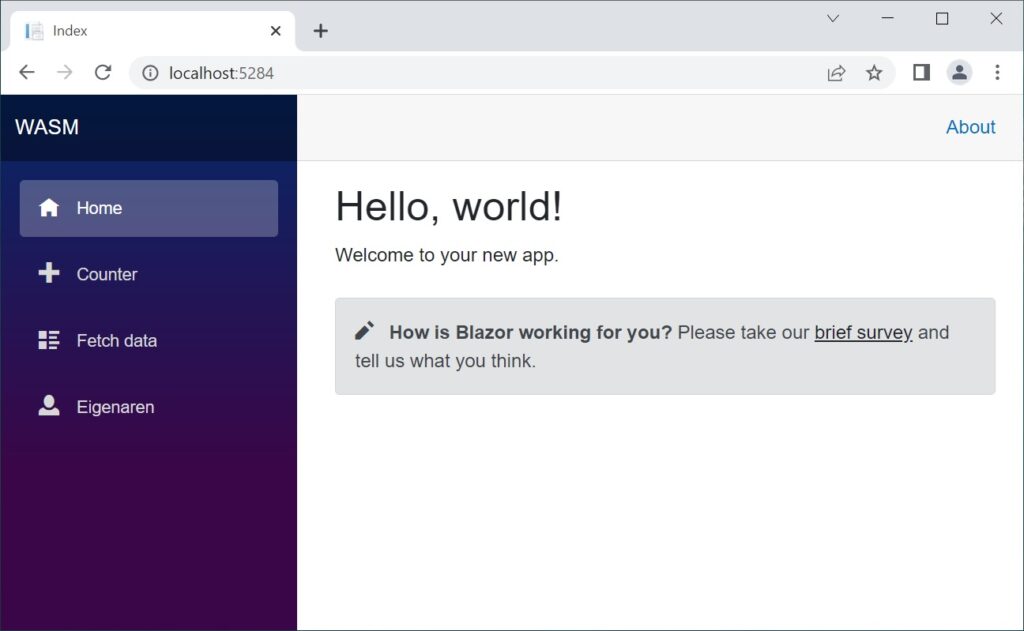
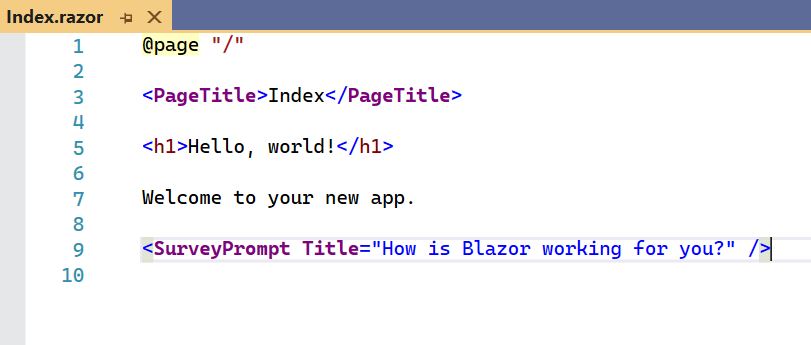
Een Blazor applicatie bestaat uit allerlei Razor-componenten waarbij veel van die componenten een user interface hebben. Zo zit er een Index.razor bij de ASP .NET Core Web API-project template en Index.razor is een Razor-hoofdcomponent dat als een web pagina opgestart kan worden:

We zien in Index.razor een <SurveyPrompt>-tag met een Title-attribuut. SurveyPrompt is een Razor-subcomponent dat deel uitmaakt van hoofdcomponent Index.razor.

In de posts over binding en Application State Services hadden we beschreven hoe subcomponenten in verbinding staan met hoofdcomponenten en omgekeerd.
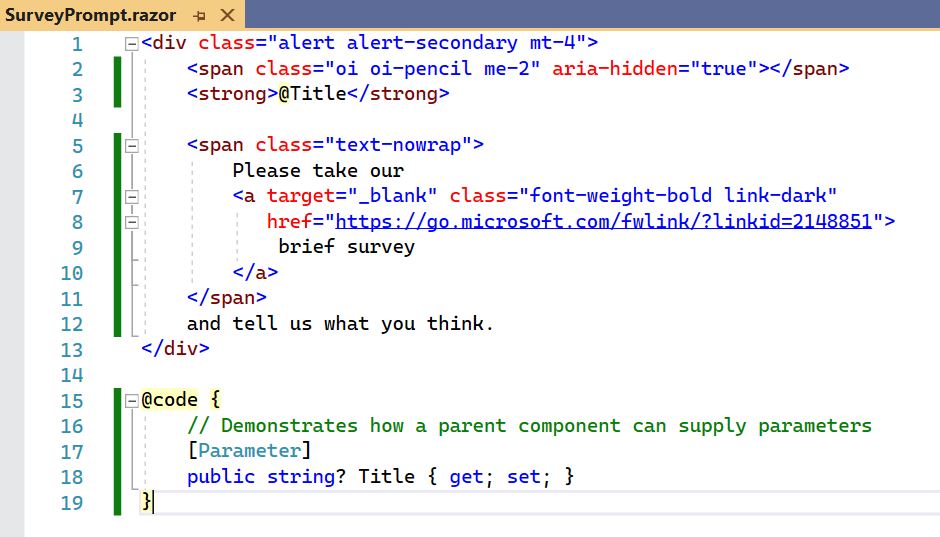
Subcomponent SurveyPrompt.razor krijgt van hoofdcomponent Index.razor een tekst mee (“How is Blazor working for you?“) en de subcomponent wordt verantwoordelijk voor de presentatie van die tekst. De subcomponent geeft invulling aan de user interface door alles in een <div class=”alert alert-secondary mt-4″> te zetten.

Het eindresultaat is een grijs blok in Index.razor met daarin de tekst die hoofdcomponent Index.razor aan subcomponent SurveyPrompt.razor heeft doorgegeven.
We zagen in de Blazor Crud minimal API post dat de eigenaren op een statische manier getoond worden. De gebruikers zullen uiteindelijk toch wat meer willen m.b.t. het gepresenteerde. Ze willen bijvoorbeeld het gepresenteerde filteren zodat ze uit de gepresenteerde gegevens de informatie kunnen halen die ze uiteindelijk nodig hebben. Een andere wens kan betrekking hebben op het kunnen sorteren van het gepresenteerde.
Je kan je eigen componenten maken met allerlei functionaliteiten ten einde te kunnen voldoen aan de wensen m.b.t. de user interface. Maar waarom het wiel opnieuw uitvinden als je gebruik kunt maken van een Blazor Component library met kant-en-klare componenten die alles bevatten wat je nodig hebt?
3rd party Blazor Component Libraries
Microsoft heeft Bootstrap opgenomen in haar project templates en met Bootstrap is al veel mogelijk m.b.t. de presentatie van het één en ander.
Microsoft heeft echter (nog) geen eigen Blazor component library met componenten die wat meer kunnen m.b.t. de user interface en dat zal volgens dit artikel (voorlopig?) ook zo blijven gezien de andere prioriteiten van Microsoft. Third-party-software zal gebruikt moeten worden.
Het aanbod van third party Blazor Component Libraries is inmiddels overweldigend. Veel externe partijen bieden Blazor Component Libraries aan die gratis of tegen betaling gebruikt kunnen worden. Bekende namen (anno 2022) zijn MudBlazor, Radzen, Syncfusion, DevExpress en Telerik en dat zijn er nog maar een paar van de velen.
Slot
In deze post zijn we begonnen met een toelichting over wat men onder een “user interface” (UI) verstaat. We zien in de Blazor Crud minimal API post dat de gegevens op een statische manier worden gepresenteerd en het is te verwachten dat de gebruikers van je programma uiteindelijk meer zullen willen m.b.t. het gepresenteerde. Je zal iets moeten doen aan de user interface van je programma.
We komen vanuit de user interface bij de Razor componenten van je Blazor applicatie omdat de componenten verantwoordelijk zijn voor de user interface. Je kan je eigen componenten maken om tegemoet te komen aan de wensen m.b.t. de user interface, maar het is praktischer om gebruik te maken van een Blazor Component library. Zo’n library bevat kant-en-klare componenten met de functionaliteiten die je nodig hebt.
Microsoft heeft geen eigen Blazor component library met componenten die wat meer kunnen m.b.t. de user interface. Third-party-software zal daarvoor gebruikt moeten worden, maar welke Blazor Component Library ga je dan gebruiken? Een antwoord is helaas niet gemakkelijk te geven. Voor je beslissing zal je naar een aantal aspecten moeten kijken. Allereerst de requirements van je project. Heeft de leverancier alle tools in huis welke je voor je klus nodig hebt? Zo kan je al snel een voorkeur krijgen voor bepaalde libraries als je bijvoorbeeld veel moet doen met grafieken want de ene library kan daarin wat sterker zijn dan de andere.
Andere overwegingen zijn de continuïteit en het kostenplaatje. Gaat de leverancier door met de library of gaat de library een stille dood sterven? Je kan bijvoorbeeld kijken naar de releases. Hoe oud is de recentste release van de leverancier? En hoe zit het met het kostenplaatje? Als ze nu free zijn, zijn ze dat dan in de toekomst ook? En hoe ziet het licentiemodel eruit als ze geld vragen?
We zullen in de volgende posts het één en ander toelichten aan de hand van de component libraries van MudBlazor en Radzen. Twee leveranciers wiens libraries gratis zijn te gebruiken (maar of dat zo blijft?). In deze post gaan we in op de installatie van de MudBlazor library in een bestaand Client WASM-project en in deze post gaan we de MudBlazor DataGrid-component bekijken. Hetzelfde verhaal voor Radzen. In deze post gaan we in op de installatie van de Radzen library in een bestaand Client WASM-project en in deze post gaan we de Radzen DataGrid-component bekijken.
Hopelijk ben je met deze post weer wat wijzer geworden en ik hoop je weer terug te zien in de vervolg posts. Wil je weten wat ik nog meer over Blazor heb geschreven? Hit the Blazor button…


