Publish & Deploy een Blazor web applicatie
Inleiding
Bij web applicaties wordt gebruik gemaakt van een browser (Chrome, Edge, Firefox etc.) en vanuit de browser wordt een http request gedaan naar een web applicatie op een web server. We beschouwen in deze post een web server als zijnde een computer dat aangesloten is op het internet en dat door anderen via http verzoeken benaderd kan worden.
Een web server heeft voor het in behandeling kunnen nemen van de http-verzoeken ook weer een programma nodig (in veel literatuur wordt zo’n programma een “web server” genoemd) en bekende web servers (web server programma’s) zijn IIS (Internet Information Services) en Apache.
Het bouwen van je web applicatie zal je aanvankelijk in een ontwikkelomgeving doen met een IDE (Integrated Development Environment) en je zal je web applicatie uiteindelijk moeten “publiceren” zodat de gebruikers bij je applicatie kunnen komen.
De web applicatie moet op een web server komen en we hanteren in deze post de term “deployment” als zijnde een verzamelnaam voor alle handelingen die te maken hebben met het neerzetten van een web applicatie op een web server. In deze post gaan we in op het “deployen” van een Blazor web applicatie naar een web server.
Web Server – IIS
Internet Information Services (IIS) is een web server (programma) van Microsoft dat sinds jaar en dag deel uitmaakt van Windows. We gaan in deze post uit van een web server met Windows en we gebruiken op die machine de IIS die met die Windows versie is meegeleverd.
IIS draait alleen onder Windows en je zal wat anders moeten gebruiken (bijvoorbeeld Apache) als voor de web server een computer wordt gebruikt met een niet-Windows besturingssysteem.
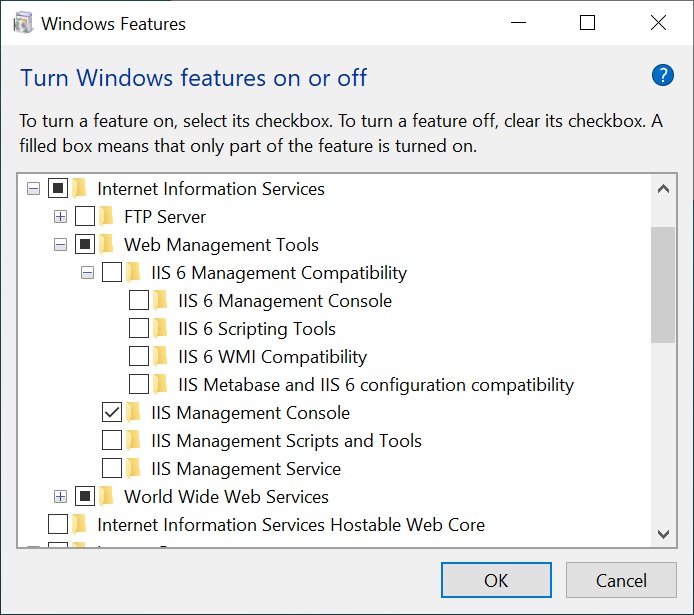
IIS zal waarschijnlijk wel op de machine aanwezig zijn als je een Windows computer wilt gebruiken voor je web server. Het kan echter zo zijn dat IIS nog niet op die machine is geactiveerd. Ga, om daar achter te komen vanuit je “Control Panel” / “Settings” naar de “Turn Windows features on or off” en activeer IIS voor zover dat nog niet gedaan. Een extra “reboot” is mogelijk nodig om alles geactiveerd te doen krijgen.

IIS kan je opstarten met de Rechter muisknop vanaf de Start button waarbij je bij Run het commando inetmgr ingeeft:

ASP .NET Core Hosting Bundle
Voor de Blazor web applicaties zal je ook nog de ASP .NET Core Hosting Bundle moeten installeren. Ga daarvoor naar de website van Microsoft.
En wat de hosting bundle dan precies is? Het wordt prima verwoord door Microsoft: “The .NET Core Hosting bundle is an installer for the .NET Core Runtime and the ASP.NET Core Module. The bundle allows ASP.NET Core apps to run with IIS“.
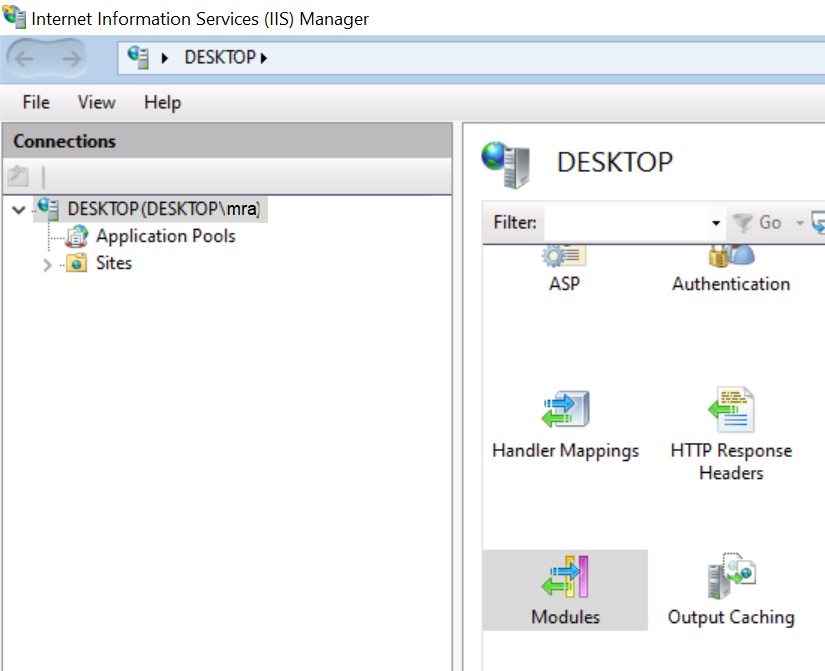
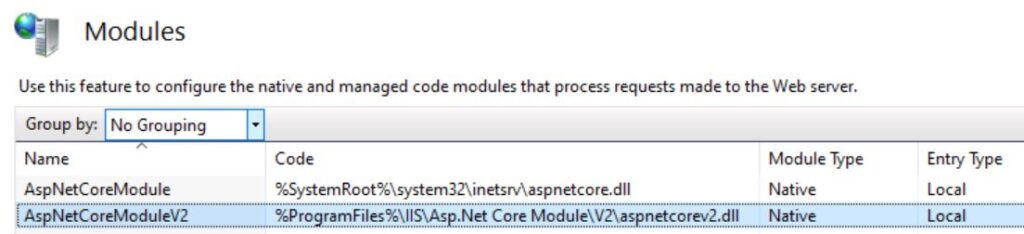
Je zal na de installatie van de hosting bundle in IIS bij de modules:

een AspNetcoreModuleV2 terugvinden:

IIS
So far so good… IIS is geactiveerd en de ASP .NET Core Hosting Bundle is geïnstalleerd. We gaan IIS nader bekijken en we zien dat IIS een bepaalde hiërarchie hanteert. We gaan vanuit deze hiërarchie het één en ander activeren.
Web Site
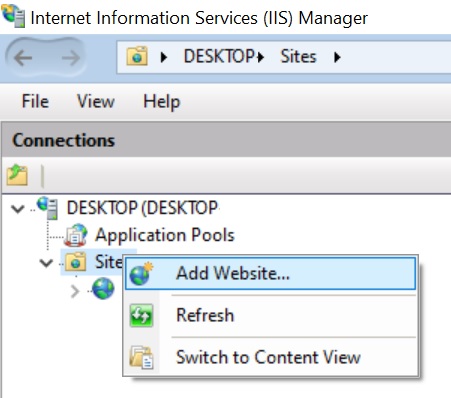
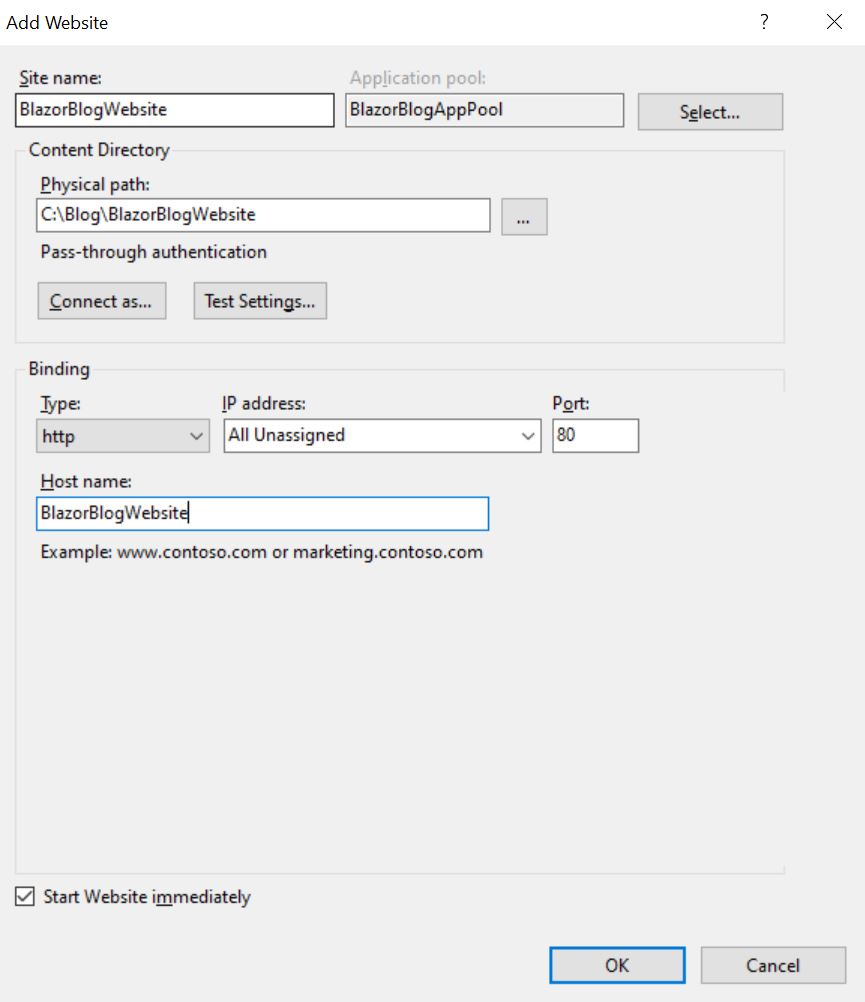
De “Web Site” staat in de IIS hiërarchie op de hoogste plek. Veel web servers hebben een inrichting waarbij uitgegaan wordt van de reeds bestaande “Default Web Site”, maar er zijn ook veel web servers die meerdere “Web Sites” hebben. We kunnen als volgt een “Web Site” toevoegen:

Zo kunnen we bijvoorbeeld Web Site BlazorBlogWebsite toevoegen waarbij de website deze url heeft: http://BlazorBlogWebsite/

In deze post gaan we verder met de Default Web Site. We hebben geen domeinnaam voor de toe te voegen website en we gaan de naam van de website ook niet toevoegen aan bestand C:\Windows\System32\drivers\etc\hosts om het één en ander aan de praat te krijgen omdat we geen domeinnaam hebben voor die website.
Een URL Rewrite package moet ook op je webserver aanwezig zijn. Controleer of de package op je webserver geïnstalleerd is indien het niet mocht lukken met een toegevoegde website.
Application Pools
Een application pool kan gezien worden als een “worker process” (wp3wp.exe) waarbinnen web applicaties draaien. Het verdient de aanbeveling om meerdere applicatie pools aan te maken waarbij je de web applicaties verdeelt over de applicatie pools. Geef elke web applicatie een eigen applicatie pool indien mogelijk.
Als een web applicatie binnen een applicatie pool mocht “crashen” dan heeft dat geen invloed op de web applicaties die in andere application pools draaien. De web applicaties in de andere pools kunnen ongestoord doorgaan met datgene waar ze mee bezig zijn zonder enige hinder te ondervinden van de crashende collega in de andere pool.
Verder kan per applicatie pool ingesteld worden dat die onder een bepaalde (Windows) identity draait en dat geeft de mogelijkheid om de toegang tot delen van de web server en databases te beperken door de web applicatie onder te brengen in een applicatie pool met een bepaalde (Windows) identity die niet iedereen hoeft te hebben.
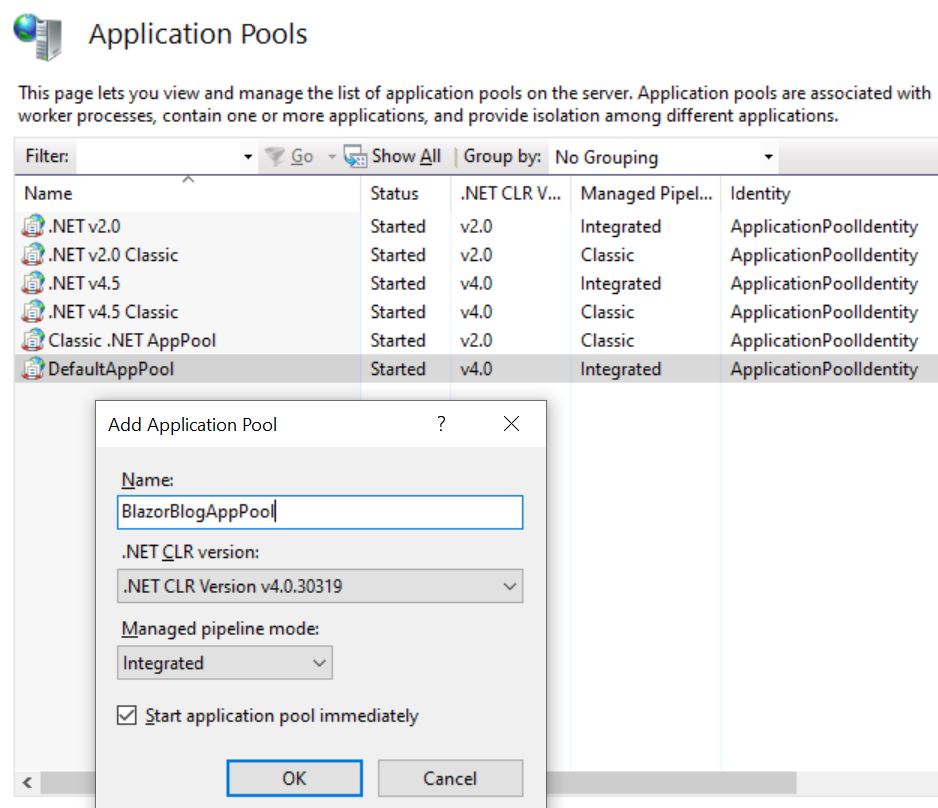
Er is een default applicatie pool aanwezig (de DefaultAppPool), maar daar maken we in dit voorbeeld geen gebruik van. We voegen een application pool toe en we geven het de naam BlazorBlogAppPool.

Web Application
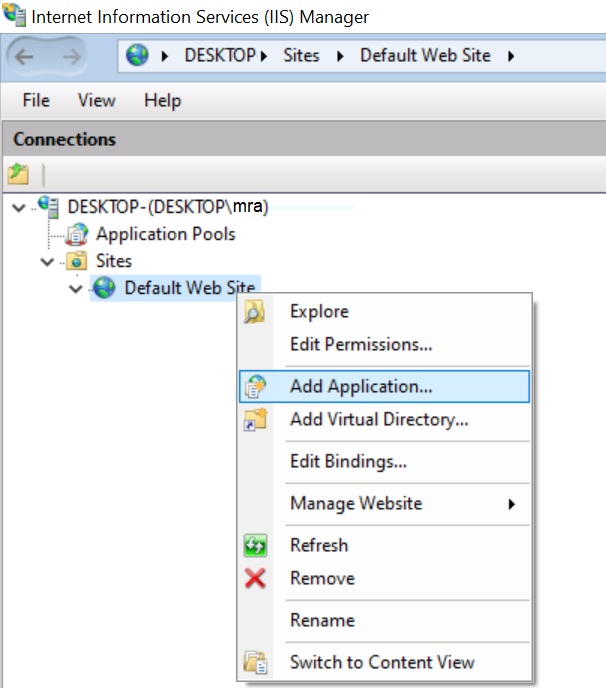
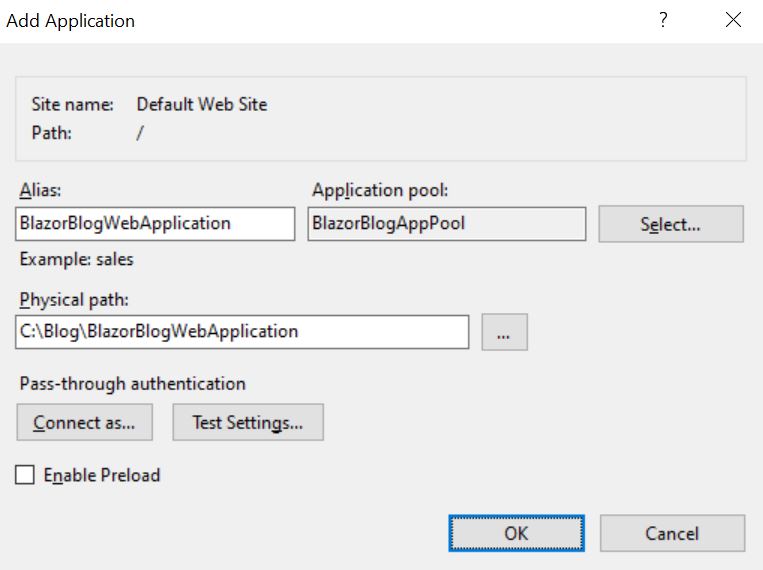
En we komen uiteindelijk bij de web applicatie. We voegen als volgt een web applicatie toe aan de “Default Web Site”:

We geven een fysieke folder op die we aangemaakt hebben op de web server en het gaat in dit voorbeeld om folder C:\Blog\BlazorBlogWebApplication\ In die fysieke folder moet uiteindelijk de web applicatie programmatuur komen.
Verder is er ook een alias en we geven daarvoor de waarde BlazorBlogWebApplication op. De url via welke de web applicatie benaderd wordt, zal samengesteld zijn uit de naam van de Web Site waaronder de web applicatie valt en de alias. De url krijgt in dit geval de waarde: http://Localhost/BlazorBlogWebApplication/

Publish and Deploy
We moeten uiteindelijk de web applicatie vanuit de IDE publiceren zodat de programmatuur op de web server komt. Het gaat in dit voorbeeld om een ASP .NET Core hosted Blazor WebAssembly App en we publiceren vanuit Visual Studio de .server-project.
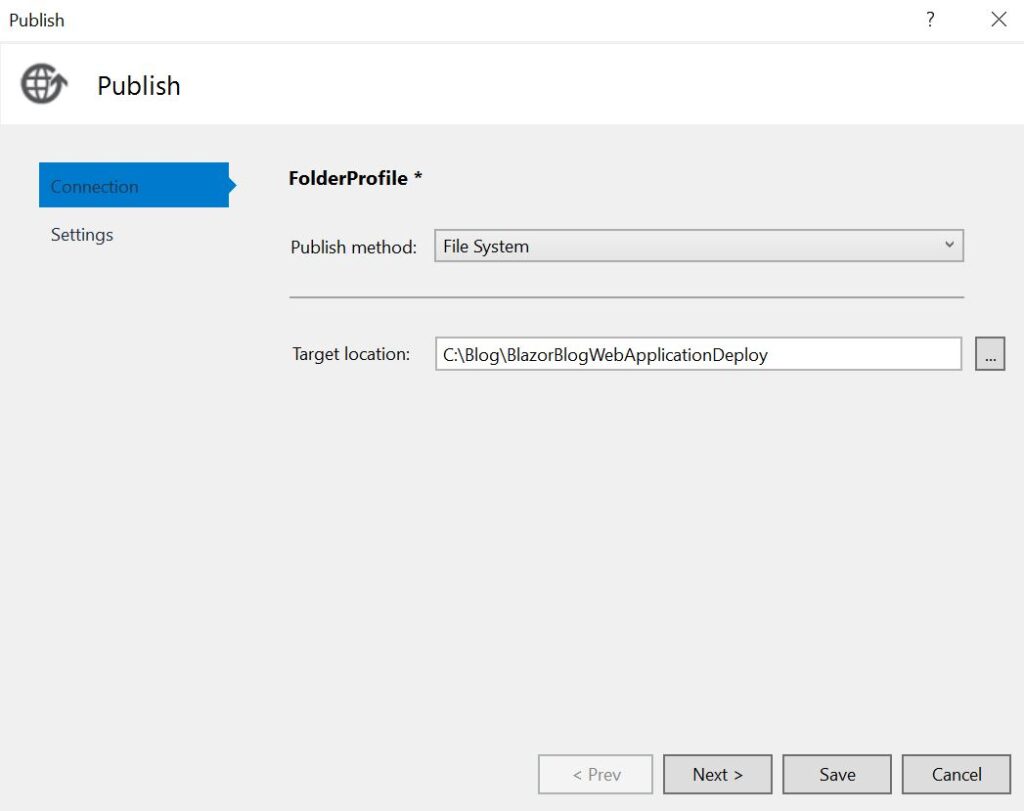
Het publishen kan op verschillende manieren en we kiezen voor de eenvoudigste vorm. We kiezen voor de File System publicatie methode. We zetten alles in een deploy folder op de ontwikkelmachine en alles wordt van daaruit overgezet naar de fysieke folder op de webserver.
Het komt in de praktijk zelden voor dat de computer die als web server wordt gebruikt, ook de computer is waarop wordt ontwikkeld. Het zijn vaak twee verschillende computers.

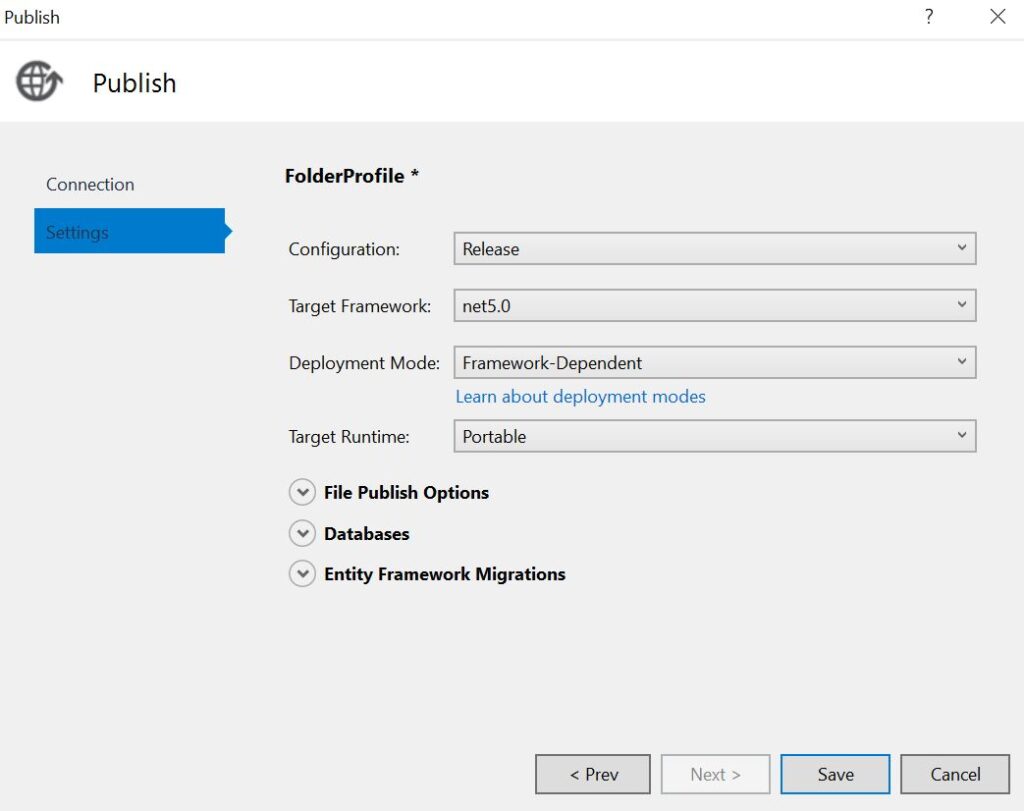
We geven bij het publishen op dat het om een Release configuratie gaat en dat willen we ook want we gaan niet debuggen op een web server. Verder willen we op die web server een “release build” hebben dat geoptimaliseerd is voor een zo goed mogelijke performance.

Een “build” wordt gegenereerd en we zorgen ervoor dat alles op de web server in de desbetreffende fysieke folder terecht komt. Sommige bedrijven hebben zeer geavanceerde ontwikkelstraten waarbij alles volledig geautomatiseerd op een productie webserver wordt gezet nadat de desbetreffende versie is goedgekeurd in een acceptatie omgeving.
We doen het in dit voorbeeld zo simpel mogelijk en we voeren een eenvoudige kopieer actie uit waarbij de “build” wordt gekopieerd van folder C:\Blog\BlazorBlogWebApplicationDeploy op de ontwikkelmachine naar folder C:\Blog\BlazorWebApplication op de webserver.
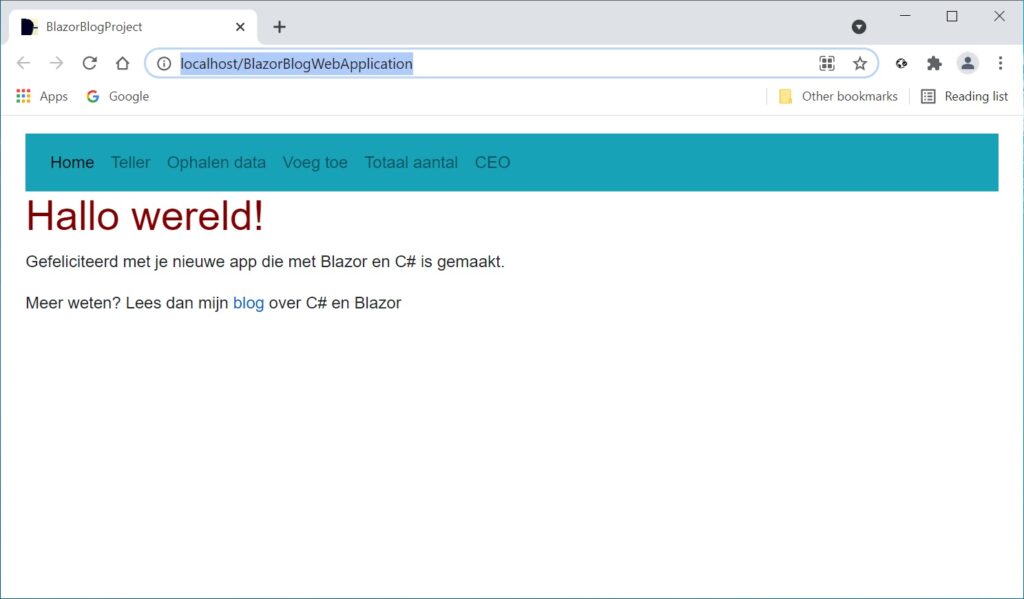
En de web applicatie kan nu opgestart worden vanaf de website en in dit voorbeeld gebeurt dat met deze url: http://localhost/BlazorBlogWebApplication

Slot
In deze post heb ik laten zien hoe een Blazor web applicatie gepubliceerd kan worden zodat de gebruikers bij je web applicatie kunnen komen via het internet met een web browser. De web applicatie zal dan op een web server moeten komen.
Een web server heeft voor het in behandeling kunnen nemen van de http-verzoeken ook weer een web server programma nodig en we hebben in deze post het één en ander geïllustreerd met een Windows PC met IIS waarbij op de computer een “release build” moet komen. We hebben voor het maken van de release build gebruik gemaakt van de Visual Studio IDE.
Veel bedrijven hebben hun web server inmiddels ondergebracht bij een externe provider, maar dat verandert niet veel aan de stappen die in deze post beschreven staan en het zal er op neer komen dat je de (externe) web server via een extern bureaublad benadert. Verder zal je (al dan niet met je provider) dingen moeten regelen m.b.t. een domeinnaam en je zal de beveiliging en de autorisatie rondom je web site verder in orde moeten maken. Onderwerpen waar we niet op zijn ingegaan in deze post omdat die buiten de scope van deze post vallen.
Hopelijk ben je met deze posting weer wat wijzer geworden en ik hoop je weer terug te zien in één van mijn volgende blog posts. Wil je weten wat ik nog meer over Blazor heb geschreven? Hit the Blazor button…


