De EditForm en Blazor
Inleiding
Een formulier is een middel waarmee gestructureerd informatie vastgelegd kan worden. Je kunt bijvoorbeeld denken aan het invullen van aanvraagformulieren voor allerlei instanties. Formulieren zijn van alle tijden en in het digitale tijdperk bestaan inmiddels ook elektronische varianten van een formulier.
In deze post gaan we in op de <EditForm> en hoe de ingevoerde gegevens in de form gevalideerd kunnen worden voordat ze verwerkt worden door de web API. De voorbeeldcode kun je hier (GitHub) vinden.
Validatie
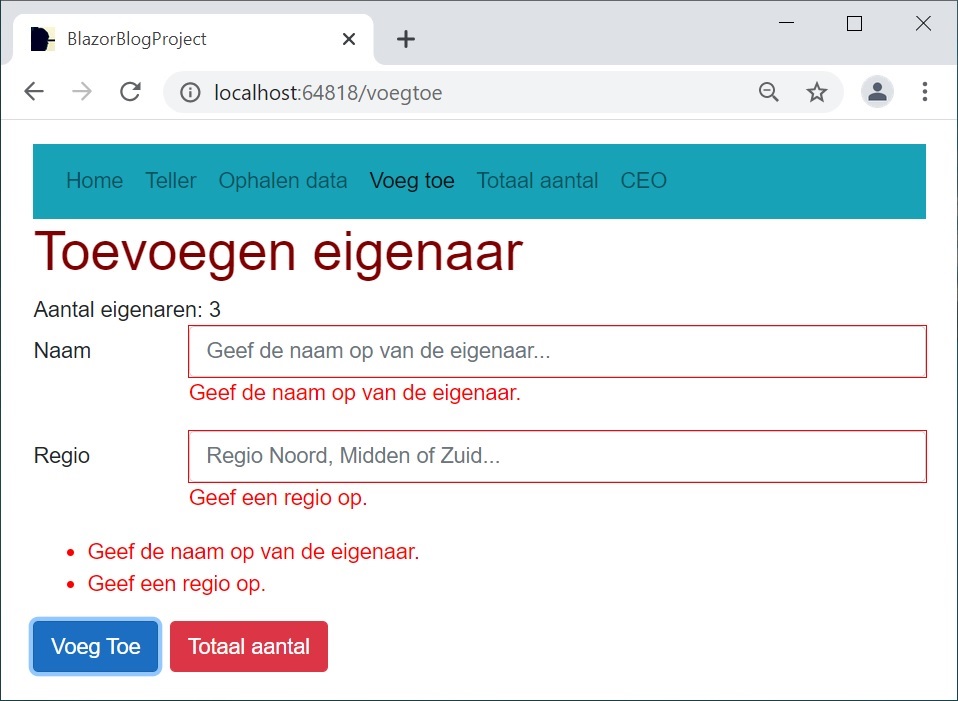
Het één en ander gaan we met een eenvoudig voorbeeld illustreren waarbij gevalideerd wordt of alles wel ingevuld is alvorens de web API ermee aan de slag gaat. Het volgende krijgen we te zien indien in VoegToe.razor niet aan de validaties wordt voldaan:

Data annotation
Installeer eerst met NuGet de System.ComponentModel.Annotations-package. De package maakt validatie mogelijk en we zullen zien dat we met de installatie van de package validatie attributen kunnen gebruiken bij de modeldefinities.

Modeldefinitie
Een (web) applicatie doet op één of andere manier altijd iets met gegevens. Je zal eerst moeten weten om wat voor gegevens het gaat. Wat wil je precies vastleggen en wat moet de applicatie met de gegevens doen?
Bij complexe vraagstukken is een goede analyse vaak belangrijker dan de bouw zelf want een applicatie zal nooit voldoen als niet eerst goed in kaart is gebracht wat de applicatie moet doen.
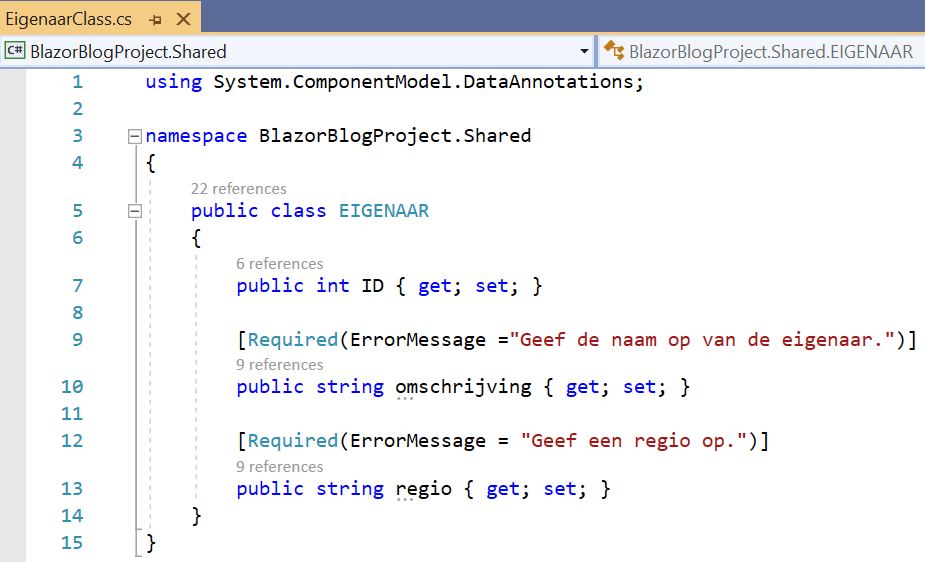
Gelukkig gaan we in dit voorbeeld niet zover. We houden het simpel en we registreren van een eigenaar alleen diens naam en de regio waar de autobezitter woont. We maken een modeldefinitie en we leggen het vast in class definition EIGENAAR in de .shared project.
We hebben de System.ComponentModel.Annotations-package geïnstalleerd en we kunnen als gevolg daarvan validatie attributen gebruiken bij de modeldefinitie. We gebruiken in dit voorbeeld de [Required] validatie attribuut en we geven bij de validatie attribuut de boodschap op die getoond moet worden indien niet aan de validatie wordt voldaan.

De [Required] validatie attribuut is er één van de vele. Zie deze website van Microsoft voor een volledig overzicht.
EditForm
In Blazor wordt de <EditForm>-component gebruikt en deze component is een afgeleide van de HTML form maar dan met wat meer mogelijkheden. We “binden” met de Model-attribute object eigenaar aan de form en het object is geïnstantieerd uit modeldefinitie klasse EIGENAAR.
<EditForm Model="@eigenaar" OnValidSubmit="voegToe">
We gaan de voordelen zien van de System.ComponentModel.Annotations-package. We hoeven alleen bij de modeldefinitie wat validatie attributen op te geven en het heeft meteen invloed op de <EditForm> waardoor we de validatiecode in de form tot een minimum kunnen beperken. De volgende stappen om de <EditForm> op te tuigen met validatie mogelijkheden:
1) Activeer in de form de System.ComponentModel.Annotations door deze tag op te nemen in de <EditForm>:
<DataAnnotationsValidator />
2) Neem bij elk veld in de <EditForm> het volgende op als we bij elk veld de validatie error message getoond willen hebben. In dit voorbeeld gaat het om twee velden:
<ValidationMessage
For="@(() => eigenaar.omschrijving)" />
<ValidationMessage
For="@(() => eigenaar.regio)" />
3) Neem deze tag op als je alle validatie error messages bij elkaar wilt zien:
<ValidationSummary />
And that all folks… De gegevens in het formulier worden gevalideerd en de Web API wordt pas benaderd als aan alle validaties is voldaan. In de <EditForm> zie je in de code die door een “OnValidSubmit” wordt “getriggerd” dat je verder niks meer hoeft te doen m.b.t. de validatie.
Slot
In deze post heb ik aan de hand van een eenvoudig voorbeeld laten zien hoe in een <EditForm> validaties geactiveerd kunnen worden met de System.ComponentModel.Annotations-package.
De validatie activeer je door validatie attributen op te geven bij de modeldefinitie en door in de <EditForm> wat tags op te nemen. Je hoeft in de code die in de <EditForm> door een “OnValidSubmit” wordt “getriggered” verder niks meer te doen m.b.t. de validatie.
Hopelijk ben je met deze posting weer wat wijzer geworden en ik hoop je weer terug te zien in één van mijn volgende blog posts. Wil je weten wat ik nog meer over Blazor heb geschreven? Hit the Blazor button…
Voorbeeldcode
De voorbeeldcode in VoegToe.razor met daarin de <EditForm>. De volledige voorbeeldcode kun je hier op GitHub vinden.
@page "/voegtoe"
@using BlazorBlogProject.Shared
@using System.Threading
@inject
BlazorBlogProject
.Client.Services
.IServiceInterface ServiceClass
@inject NavigationManager navigationmanager
<h1>Toevoegen eigenaar</h1>
@if (Eigenaren == null)
{
<p><em>Bezig met laden...</em></p>
}
else
{
<EditForm
Model="@eigenaar"
OnValidSubmit="voegToe">
<DataAnnotationsValidator />
<div>
Aantal eigenaren:
@Eigenaren.Count().ToString()
</div>
<div class="form-group row">
<div class="col-sm-2">
<label for="omschrijving"
class="col=sm-2
col-form-label">Naam</label>
</div>
<div class="col-sm-10">
<InputText id="omschrijving"
@bind-Value="eigenaar.omschrijving"
class="form-control"
placeholder=
"Geef de naam op van
de eigenaar..." />
<ValidationMessage
For="@(() => eigenaar.omschrijving)" />
</div>
</div>
<div class="form-group row">
<div class="col-sm-2">
<label asp-for="regio"
class="col=sm-2
col-form-label">Regio</label>
</div>
<div class="col-sm-10">
<InputText id="regio"
@bind-Value="eigenaar.regio"
class="form-control"
placeholder="Regio Noord,
Midden of Zuid..." />
<ValidationMessage
For="@(() => eigenaar.regio)" />
</div>
</div>
<div>
<ValidationSummary />
</div>
<div>
<button type="submit"
class="btn btn-primary">
Voeg Toe
</button>
<a class="btn btn-danger"
href="/totaalaantal">
Totaal aantal</a>
</div>
</EditForm>
}
@code
{
// Een object die we verder gaan gebruiken
BlazorBlogProject.Shared.EIGENAAR
eigenaar =
new BlazorBlogProject.Shared.EIGENAAR();
// Een list waar we wat dingen in zetten
private IEnumerable<EIGENAAR> Eigenaren =
new List<EIGENAAR>();
protected override async Task OnInitializedAsync()
{
// Uitlezen hoeveel eigenaren we reeds hebben
Eigenaren = await ServiceClass.TotaalAantal();
}
void voegToe()
{
// Methode VoegToe gebruiken
ServiceClass.VoegToe(eigenaar);
// Even wachten...
Thread.Sleep(2000);
// En naar menukeuze totaal aantal gaan
navigationmanager.NavigateTo($"/totaalaantal");
}
}