Blazor Server en Blazor Web Assembly
Inleiding
In deze post zal ik het hebben over Blazor Server en Blazor Web Assembly. We hadden tot ASP. Net Core 8 (‘gelanceerd’ op 14 november 2023) twee varianten van Blazor en deze post heeft nog betrekking op de situatie voordat ASP .NET Core 8 werd uitgebracht. Zie verder deze post voor hoe het één en ander vanaf ASP .NET Core 8 geregeld is.
Blazor
Microsoft begon in 2017 met Blazor als zijnde een experimenteel framework waarmee web applicaties gemaakt kunnen worden. Het experiment werd goed ontvangen door de developer community en Blazor werd in 2019 een ‘officieel’ product.
Zo is Blazor Server sinds september 2019 onderdeel van de .NET releases. Blazor Web Assembly volgde een paar maanden later en is sinds mei 2020 onderdeel van de .NET releases.
Maar wat is het verschil tussen Blazor Server en Blazor web Assembly? Microsoft Visual Studio 2019 zegt er dit over:
Blazor Server App – A project template for creating a Blazor server app that runs server-side inside an ASP.NET Core app and handles user interactions over a SignalR connection. This template can be used for web apps with rich dynamic user interfaces.
Blazor WebAssembly App – A project for creating a Blazor app that runs on WebAssembly. This template can be used for web apps with rich dynamic user interfaces (UIs).
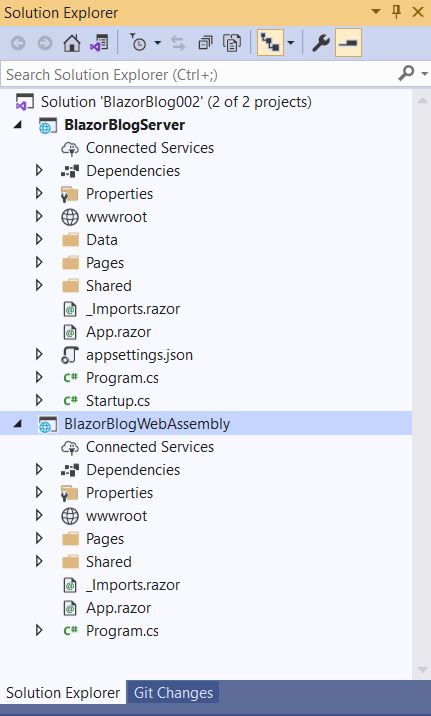
Microsoft kan het leuk brengen met zijn “rich dynamic user interfaces”. We creëren met Visual Studio een solution en we creëren binnen die solution een Blazor Server App-project en een Blazor WebAssembly App-project. We zullen de gecreëerde projecten plus meegekregen voorbeeldprogramma in deze post bekijken.

Hosting modellen
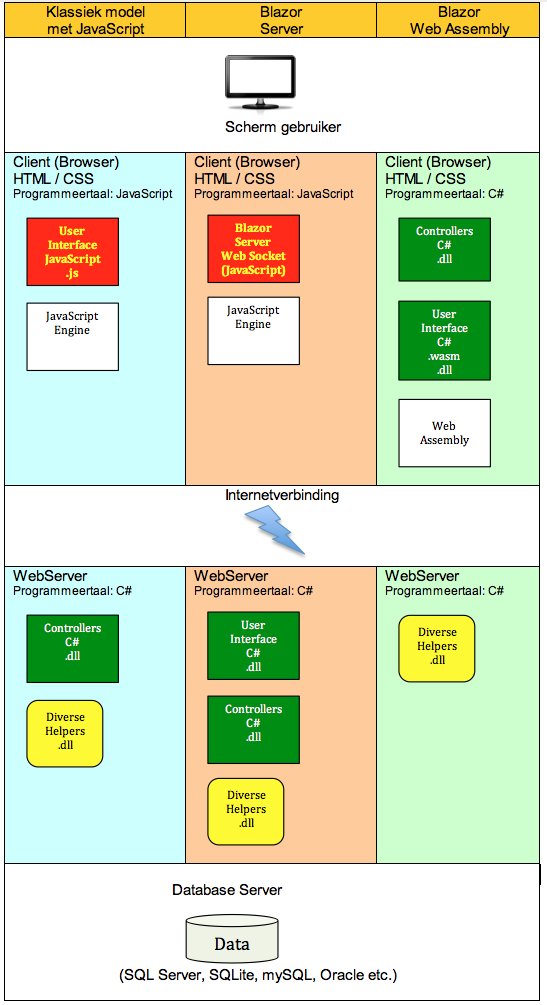
Blazor Web Assembly en Blazor Server zijn twee varianten van Blazor en het verschil zit o.a. in de hosting modellen die worden gebruikt, maar welke hosting modellen zijn er dan? Bekijk de onderstaande afbeelding:

Klassiek model
Bij het “klassieke” model hebben we een scheiding tussen de client en de server waarbij het client-gedeelte bestaat uit HTML, CSS en JavaScript en/of een JavaScript framework zoals Angular, Vue of React. Vanuit de client wordt contact gemaakt met de server en de server stuurt de gevraagde gegevens weer terug naar de client. Voor de programmatuur op de server worden server side talen gebruikt zoals C#, Java of PHP.
Blazor Server hosting model
Een Blazor Server applicatie draait bijna volledig op de server waarbij de client (browser) de server benadert via een SignalR-web socket-connectie en de server via die SignalR- web socket verbinding ook weer data terugstuurt naar de client. Voor de client zal nog steeds wat JavaScript nodig zijn, maar het zal aanzienlijk minder zijn dan bij het “klassieke” model.
Voor een Blazor Server applicatie is een (goede) verbinding tussen de client en de server een “must” want als de internet verbinding tussen de client en server hapert of helemaal wegvalt dan is dat einde verhaal voor een Blazor Server web applicatie.
Blazor Web Assembly hosting model
Bij een Blazor Web Assembly applicatie zal het merendeel van de code uitgevoerd worden in de browser door WebAssembly en voor die code kan C# gebruikt worden waardoor je het gebruik van JavaScript kunt beperken en je zelfs een situatie zou kunnen bereiken waarin je helemaal geen JavaScript meer hoeft te gebruiken in je web applicatie.
Voorwaarde is wel dat de browser in kwestie WebAssembly ondersteunt omdat zonder WebAssembly de Blazor Web Assembly applicatie niet zal draaien.
Een Blazor Web Assembly applicatie draait binnen de browser en het kan zonder een internet verbinding redelijk off-line functioneren omdat veel programma’s lokaal binnen de browser aanwezig zijn. Een Blazor Web Assembly applicatie zal dan ook minder van de server afhankelijk zijn. Zeker als je dat vergelijkt met een Blazor Server applicatie.
Blazor Server
Met Blazor Server maak je dus een web applicatie dat voor een overgroot deel op de server draait. De client (browser) benadert via een SignalR-web socket-connectie de server en via die SignalR-verbinding krijgt de client ook weer gegevens terug van de server.
SignalR is een gratis en open-source softwarebibliotheek van Microsoft waarmee berichten kunnen worden uitgewisseld tussen de server en de client.
Een web socket is een op TCP gebaseerd netwerk protocol dat full-duplex communicatie mogelijk maakt over een enkele TCP-verbinding. Full-duplex communicatie is een vorm van communicatie waar over en weer berichten worden uitgewisseld. Het grootse TCP/IP-netwerk ter wereld kennen we inmiddels wel, want dat is het internet.
Web Socket
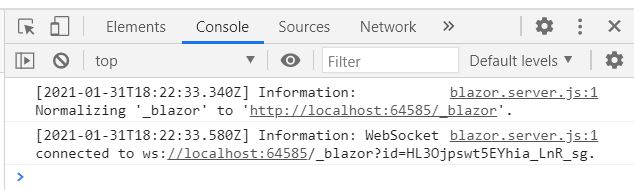
We “builden” en draaien de Blazor Server web applicatie en we gaan het één en ander bekijken met de developer tools van Chrome (F11). We ziet dat er inderdaad iets gebeurt met een web socket verbinding:

Counter voorbeeldprogramma
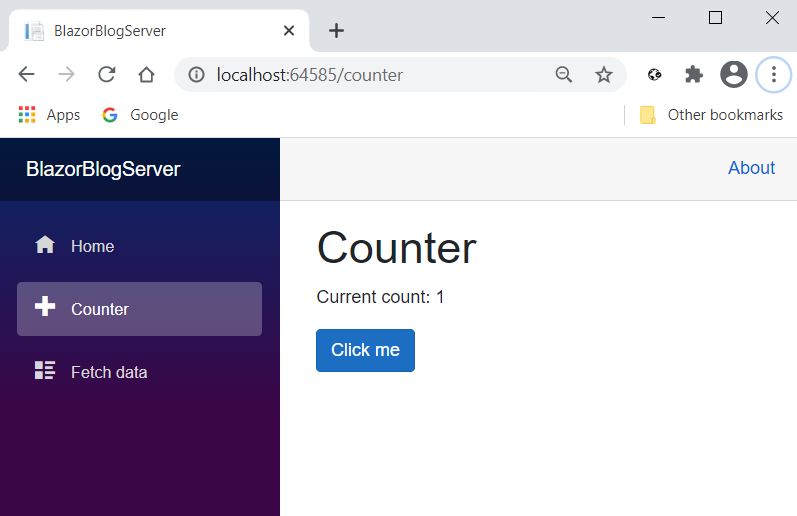
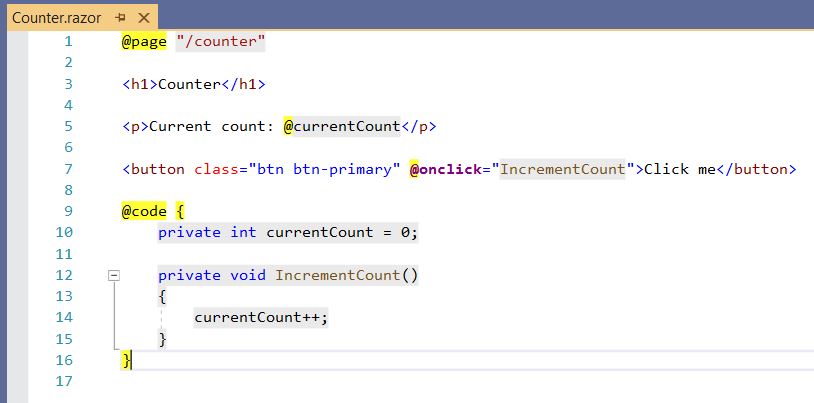
In Visual Studio wordt een ‘solution’ met een ‘project’ aangemaakt na het kiezen van een template. Bij dat aangemaakte project zit vaak een standaard voorbeeldprogramma. We starten dat standaard voorbeeldprogramma en we klikken op de ‘Click me’-button:

De “Counter” roept dit stukje C# code aan:

Web Socket Messages
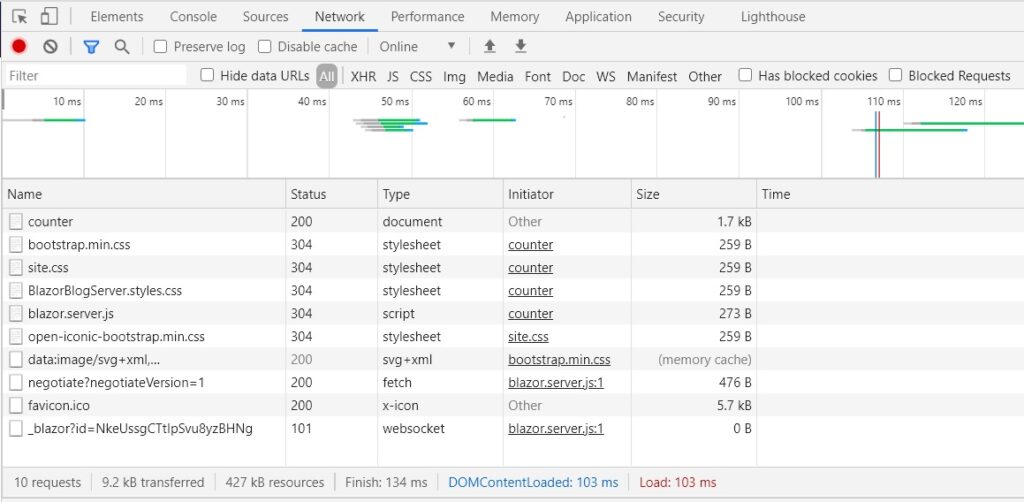
We “builden” en draaien de Blazor Server web applicatie en we gaan wederom het één en ander bekijken met de developer tools van Chrome (F11). We zien binnen de developer tools van Chrome bij tabblad ‘Network’ de requests naar de server. We klikken op de “Click Me” button en we zien dat het aantal requests hetzelfde blijft.

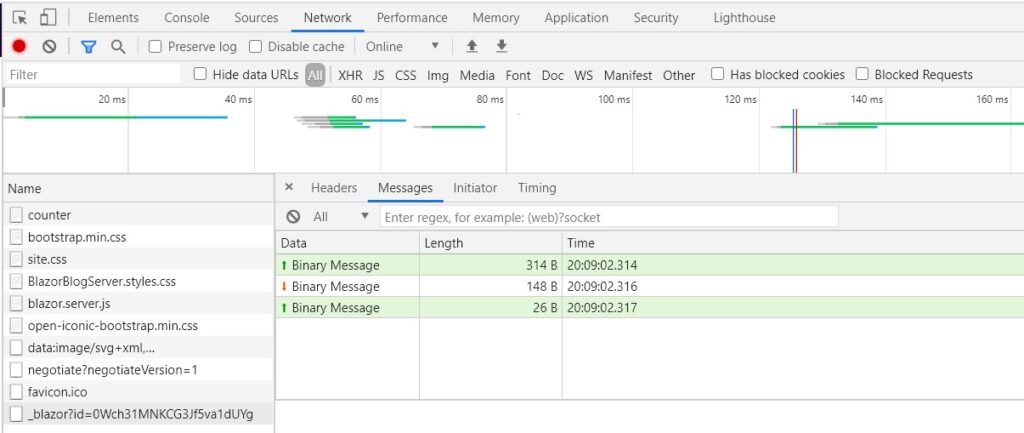
En dat komt omdat het berichtenverkeer via de reeds gelegde SignalR-web socket-connectie request geschiedt want als we zo’n web socket request bekijken dan zien we dat per muisklik Binary Messages naar de server gaan en weer terugkomen:

Voor een Blazor Server applicatie is een (goede) verbinding tussen de client en de server een “must” want als de internet verbinding tussen de client en server hapert of helemaal wegvalt dan is dat einde verhaal voor een Blazor Server web applicatie.
Blazor Web Assembly
Blazor Web Assembly is een andere variant van Blazor en Blazor Web Assembly maakt (zoals uit de naam valt af te leiden) gebruik van “WebAssembly” voor het doen draaien van de programmatuur binnen de browser. Een Blazor Web Assembly applicatie zal minder afhankelijk zijn van de server.
Van JavaScript naar Web Assembly
JavaScript is sinds jaar en dag de taal om webpagina’s interactief te maken en elke browser bevat een JavaScript engine waarmee de JavaScript uitgevoerd wordt. JavaScript heeft echter haar grenzen en beperkingen en JavaScript zal op een gegeven moment haar limiet bereiken. Een ander product als WebAssembly zal het vanaf dat punt dan moeten overnemen om datgene te doen wat JavaScript niet of minder goed kan.
Zo wordt, alle optimalisaties ten spijt, de JavaScript code nog altijd in (geminified en geuglified) tekstformaat aangeleverd en een JavaScript engine zal alles moeten parsen naar een binair iets voor de computer want computers denken nog steeds in nulletjes en eentjes. Dit parsen vraagt veel rekenkracht en niet alle apparaten hebben een krachtige processor.
WebAssembly wordt sinds 2017 door de meeste grote webbrowsers ondersteund en WebAssembly is in feite ook een engine binnen de browser. WebAssembly kan semi binaire code uitvoeren waardoor geen rekenkracht van de processor meer nodig is om dingen te parsen van tekstformaat naar iets binairs.
De meeste programmeertalen (waaronder C#) ondersteunen WebAssembly. Zo kan je je programmeertaal compileren naar een .wasm-bestand waarbij het .wasm-bestand op de browser zelf door WebAssembly wordt uitgevoerd. Je hebt op deze manier geen JavaScript meer nodig want je gebruikt binnen de browser WebAssembly en niet meer de JavaScript engine.
Initiële start
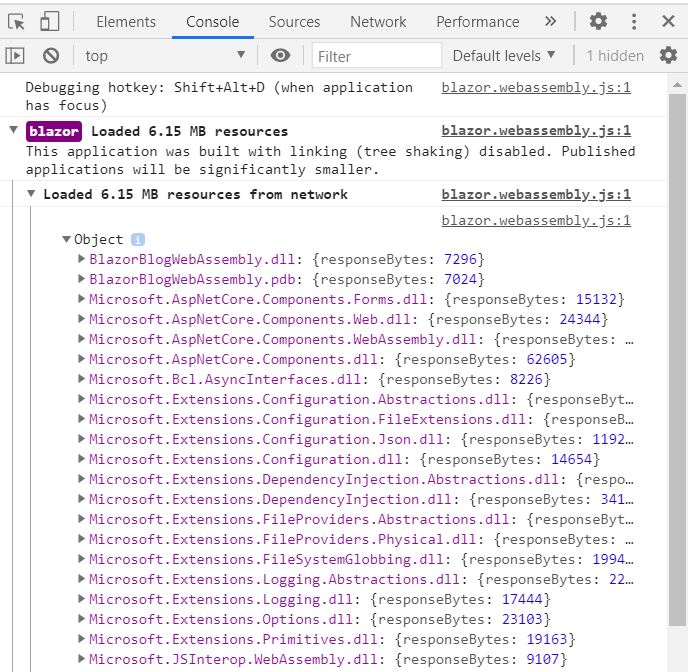
Bij de initiële start van een Blazor Web Assembly applicatie wordt (eenmalig) een hele bups aan .wasm– en .dll– bestanden overgezet naar de browser.
Het is te verwachten dat het totaal aantal bytes aanzienlijk minder zal zijn als we een “release” build maken en die “deployen” / “publishen” naar een (productie) web server. Verder is de browser ook zo slim om alleen datgene van de server te halen wat gewijzigd is. Een Blazor Web Assembly applicatie zal buiten de initiële start dan ook geen lange opstarttijden kennen.

Wasm
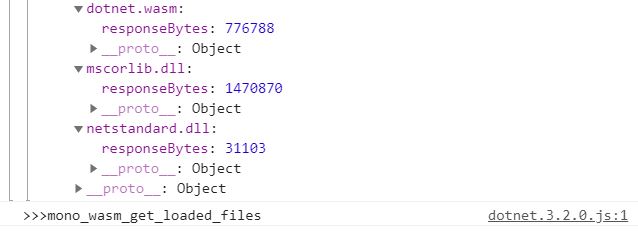
In het rijtje aan overgezette bestanden vind je o.a. een dotnet.wasm bestand voor de WebAssembly engine. We zien dat relatief weinig .wasm bestanden overkomen en dat hoeft blijkbaar ook niet. dotnet.wasm kan omgaan met .dll bestanden en gebruikt voor haar doen doen en laten dan ook de vele .dll bestanden die haar op de browser gezelschap houden.

De diverse ASP .NET implementaties (.Net Framework, .Net Core, .Net Standard en Mono) zijn sinds .NET 5.0 verenigd tot één framework en dat framework kan voor meerdere platformen (Windows, Mac en Linux) gebruikt worden. Bovenstaande screenshot komt van een project dat met dotnet Core 3.1 is gemaakt. We zien in bovenstaande screenshot dat nog wat dingen van Mono gebruikt worden, maar dat is niet meer het geval sinds .NET 5.0. want daar worden de “eigen” .NET-spullen gebruikt.
Slot
In deze post heb ik het gehad over Blazor Web Assembly en Blazor Server. Blazor Web Assembly en Blazor Server zijn twee varianten van Blazor waarbij verschillende hosting modellen worden gebruikt.
Een Blazor Server applicatie draait bijna volledig op de server waarbij voor de communicatie tussen de client (browser) en de server gebruik wordt gemaakt van een SignalR-web socket-connectie. Bij een Blazor Web Assembly applicatie zal het merendeel van de code uitgevoerd worden in de browser door WebAssembly.
Geen internet connectie betekent einde verhaal voor een Blazor Server applicatie want de applicatie zal niet werken als er geen contact is tussen de client en de server. Een Blazor Web Assembly applicatie zal het veel langer uithouden zonder internet verbinding. Zonder internet verbinding zal het echter ook voor een Blazor Web Assembly einde verhaal zijn want niet alles staat in browser cache. Je zult op een gegeven moment toch een internet verbinding nodig hebben om bijvoorbeeld bij databases te komen die gegevens bevatten welke je nodig hebt om verder te gaan.
Voor welke Blazor variant je ook moge kiezen, je kunt in beide gevallen het gebruik van JavaScript aanzienlijk beperken. En als je zo’n ontzettende afkeer van JavaScript hebt dan zou ik je zeker adviseren om naar Blazor WebAssembly te kijken want Blazor WebAssembly biedt veelbelovende mogelijkheden voor een web applicatie zonder JavaScript.
Hopelijk ben je met deze posting weer wat wijzer geworden en ik hoop je weer terug te zien in één van mijn volgende blog posts. Wil je weten wat ik nog meer over Blazor heb geschreven? Hit the Blazor button…


