MudBlazor DataGrid Component
Inleiding

In de post over Blazor Component Libraries zagen we dat we bij de Blazor Component Libraries van derden uitkwamen als we voor ons programma een interface willen hebben dat beter aansluit op wat gewenst wordt. Dat we onze toevlucht moeten nemen tot third-party-software is omdat Microsoft geen eigen Blazor Component Library heeft.
In deze post gaan we de Data Grid component van MudBlazor bekijken. Op de website van MudBlazor zijn veel voorbeelden te vinden en daarbij wordt (net zoals bij zoveel andere partijen) uitgegaan van een geavanceerd voorbeeld waardoor je tussen de vele feature-bomen het bos niet meer ziet. We activeren in deze post stap voor stap de diverse features van MudBlazor’s Data Grid component en we bekijken wat elke feature met de user interface doet.
We gebruiken de WASM (WebAssembly) client-solution waarin we de library van MudBlazor hadden geactiveerd (zie deze post). De code met de opgetuigde MudBlazor DataGrid-component vind je hier (GitHub).
De WASM client-solution maakt gebruik van de minimal APIs in deze minimal API server-solution. De server solution met minimal APIs moet ook in de “lucht” zijn omdat de client anders geen contact kan krijgen met de minimal APIs voor het laten doen van de CRUD-acties. De server solution code inclusief minimal APIs vind je hier (GitHub).
Excel
De spreadsheet is sinds jaar en dag het middel voor het tonen en het doen bewerken van gegevens. Veel mensen zweren bij Microsoft’s Excel en veel leveranciers hebben o.a. om die reden een DataGrid component opgenomen in hun libraries.
De DataGrid is een component dat enigszins op Excel lijkt zodat daarmee een Excel-achtige look-and-feel kan worden verkregen. Een DataGrid-component is echter geen Excel en haar functionaliteit zal altijd een (beperkte) subset blijven van wat Excel allemaal kan.
Data Binding
In Eigenaren.razor zorgen we ervoor dat via functie OnInitializedAsync() minimal API /HaalOpEigenaren wordt aangeroepen zodra de .razor-pagina wordt gestart. De minimal API retourneert naar aanleiding van de aanroep EIGENAAR-objecten en we stoppen de objecten in array eigenaren[] (24 stuks in ons voorbeeld). De array gaan we vervolgens “binden” aan de DataGrid-component.
@page "/eigenaren"
...
@code {
private EIGENAAR[]? eigenaren;
...
var opgehaald =
await httpClient.GetAsync(
Configuration["apiLocatie"] + "/HaalOpEigenaren");
...
eigenaren =
await opgehaald
.Content.ReadFromJsonAsync<EIGENAAR[]?>();
...
}
DataGrid
De MudBlazor DataGrid is op het moment van dit schrijven (zomer 2022) “experimenteel”. Mogelijk dat wat hier over MudBlazor is geschreven in de toekomst anders zal zijn of inmiddels al veranderd is.
Paging
We beginnen simpel en we gebruiken deze MudBlazor DataGrid-tags:
<MudDataGrid Items="@eigenaren">
<Columns>
<Column T="EIGENAAR" Field="ID" />
<Column T="EIGENAAR" Field="Omschrijving" />
<Column T="EIGENAAR" Field="Regio" />
</Columns>
<PagerContent>
<MudDataGridPager T="EIGENAAR" />
</PagerContent>
</MudDataGrid>
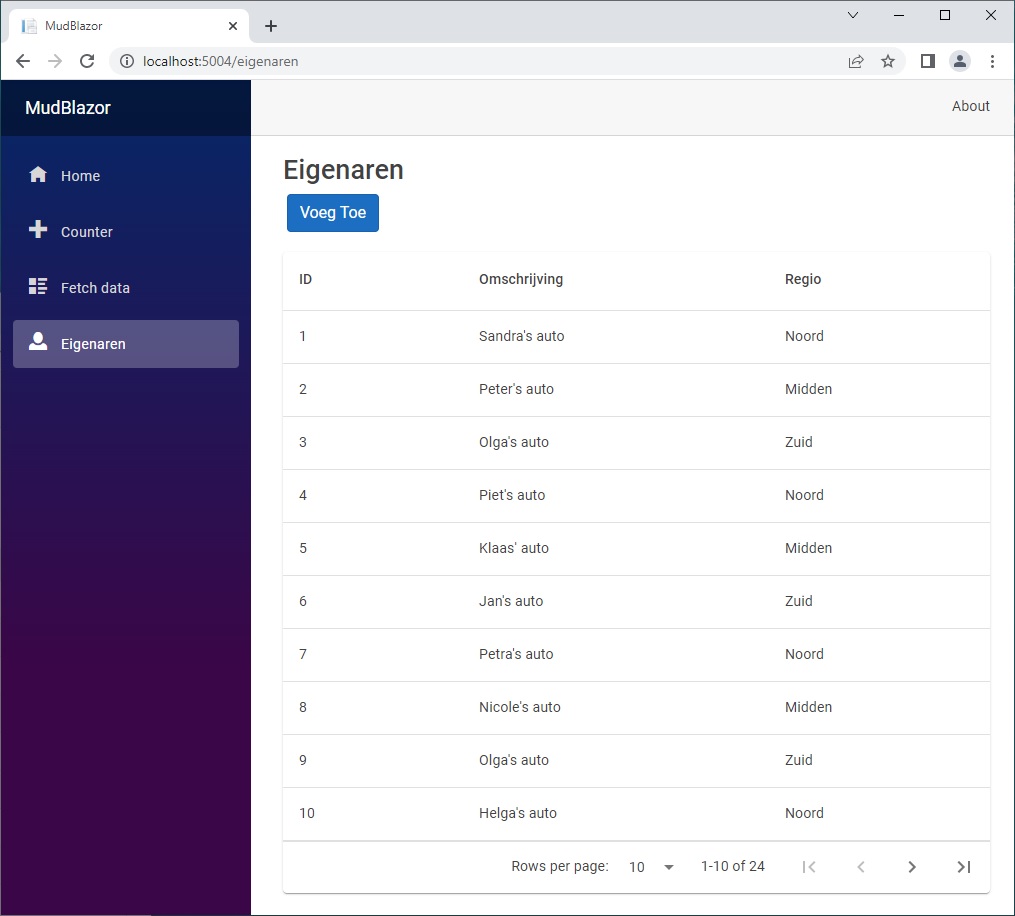
En we krijgen onderstaand resultaat waarbij we dankzij die <PagerContent> door het gepresenteerde kunnen bladeren. En dat is nog maar het begin want er is veel mogelijk m.b.t. de DataGrid-component.

Zo kunnen we de <PagerContent> verder optuigen. We voegen aan de <MudDataGridPager> een attribuut PageSizeOptions toe. Attribuut PageSizeOptions verwijst in dit geval naar een array dat uit één waarde bestaat (5).
<PagerContent>
<MudDataGridPager
T="EIGENAAR"
PageSizeOptions="new int[] {5}" />
</PagerContent>
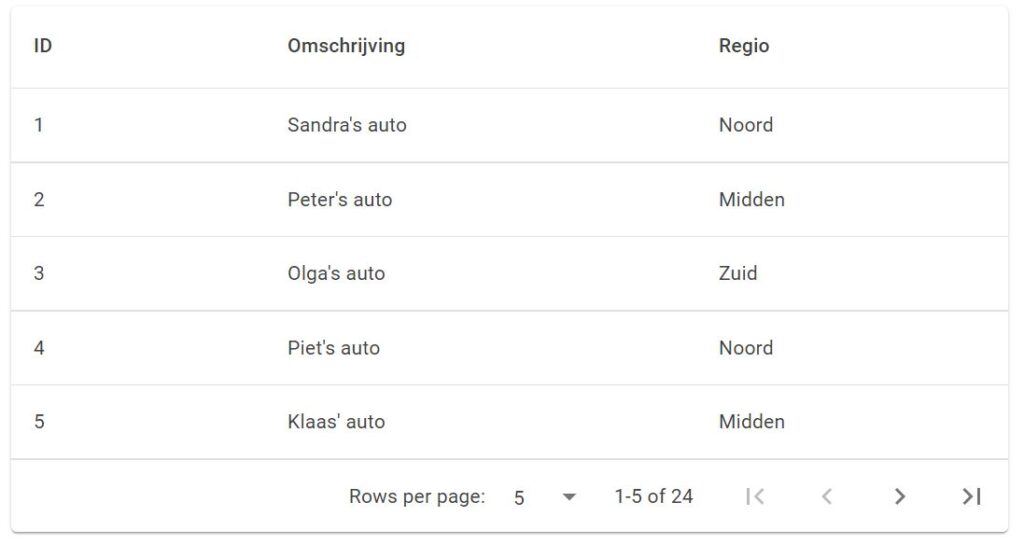
En we krijgen een DataGrid dat per keer vijf regels toont. Er is veel meer mogelijk m.b.t. de Pager. Zie daarvoor de website van MudBlazor voor meer info over dit onderwerp.

Sorting
Sorteren binnen de MudBlazor DataGrid is mogelijk middels de SortMode– en de Sortable-attributen.
<MudDataGrid Items="@eigenaren"
SortMode="SortMode.Multiple">
<Columns>
<Column T="EIGENAAR" Field="ID" Sortable="false" />
<Column T="EIGENAAR" Field="Omschrijving" />
<Column T="EIGENAAR" Field="Regio" />
</Columns>
<PagerContent><MudDataGridPager .... /></PagerContent>
</MudDataGrid>
Met onderstaand resultaat waarbij eerst gesorteerd is op Regio en daarna op Omschrijving (meervoudige sortering: SortMode.Multiple). Verder kan niet op de ID gesorteerd worden en dat is omdat bij dat veld Sortable=”false” is opgegeven.

Filtering
We voegen functionaliteit toe voor het kunnen filteren. Filteren is in Mudblazor mogelijk middels de Filterable– en de FilterMode-attributen. We kiezen voor de eenvoudigste vorm van filteren:
<MudDataGrid Items="@eigenaren"
SortMode="SortMode.Multiple"
Filterable="true"
FilterMode="DataGridFilterMode.ColumnFilterRow" >
<Columns>
<Column T="EIGENAAR" Field="ID" Sortable="false" />
<Column T="EIGENAAR" Field="Omschrijving" />
<Column T="EIGENAAR" Field="Regio" />
</Columns>
<PagerContent><MudDataGridPager .... /></PagerContent>
</MudDataGrid>
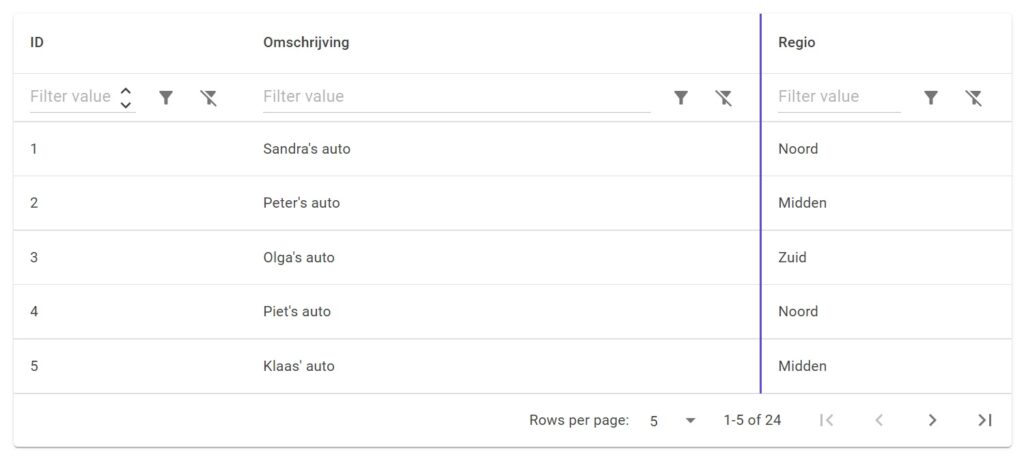
Attribuut FilterMode heeft in dit voorbeeld de waarde “DataGridFilterMode.ColumnFilterRow” met onderstaand resultaat als gevolg waarbij we hebben gefilterd op alle omschrijvingen die beginnen met de letter “M”:

maar andere waarden zijn ook mogelijk (“DataGridFilterMode.ColumnFilterMenu“, “DataGridFilterMode.Simple“) waarmee je de wat geavanceerdere filtermogelijkheden activeert. Je kan dan filteren met bepaalde operatoren (Contains, Equal, Begins With, <, > etc.). Meer info over dit onderwerp is terug te vinden op de website van MudBlazor.
Resizing
De kolombreedte van de DataGrid hoeft niet als een statisch gegeven beschouwd te worden. De MudBlazor DataGrid kent daarvoor de ColumnResizeMode-attribuut:
<MudDataGrid Items="@eigenaren"
SortMode="SortMode.Multiple"
Filterable="true"
FilterMode="DataGridFilterMode.ColumnFilterRow"
ColumnResizeMode="ResizeMode.Column">
<Columns>
<Column T="EIGENAAR" Field="ID" Sortable="false" />
<Column T="EIGENAAR" Field="Omschrijving" />
<Column T="EIGENAAR" Field="Regio" />
</Columns>
<PagerContent><MudDataGridPager .... /></PagerContent>
</MudDataGrid>
Attribuut ColumnResizeMode heeft in dit geval de waarde “ResizeMode.Column” waardoor de kolommen van de DataGrid met slepen smaller of breder gemaakt kunnen worden, maar de DataGrid als geheel even breed blijft.

Met de waarde “ResizeMode.Container” krijgen we een “resize modus” waarin niet alleen de kolom in kwestie, maar de DataGrid als geheel ook smaller of breder wordt bij het resizen. Je kunt een kolom blokkeren voor het doen resizen middels attribuut Resizable die je dan de waarde “false” geeft zoals hieronder voor bijvoorbeeld de ID-kolom:
<Column
T="EIGENAAR"
Field="ID" Sortable="false"
Resizable="false"/>
Visual Styling
MudBlazor kent een aantal attributen voor de visuele opmaak van haar DataGrid. We kunnen daardoor wat meer kleur en vorm aan de DataGrid geven:

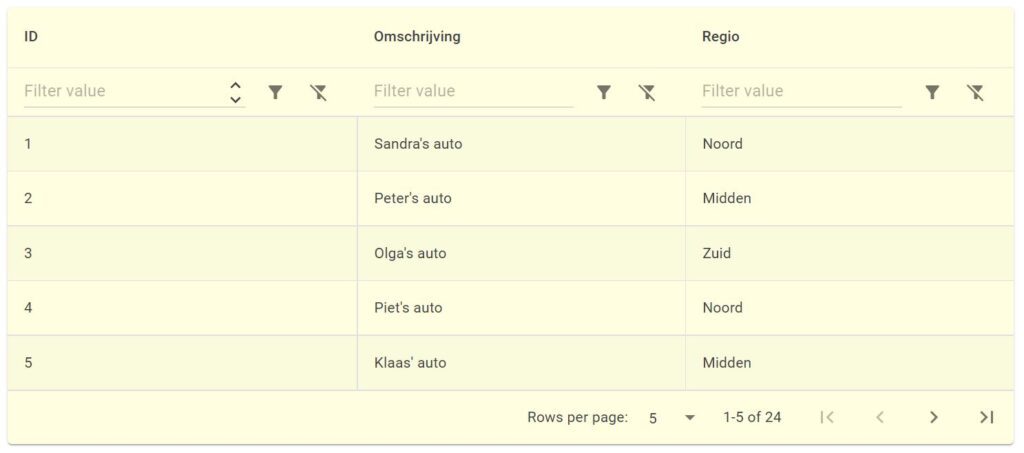
Met de Hover-attribuut kleurt een rij donkerder zodra de muiscursor zich boven een DataGrid-rij bevindt. De Striped-attribuut geeft een “zebra effect” waarbij de rijen om-en-om een lichte, dan wel een donkere tint krijgen. De Bordered-attribuut leidt tot een rand voor alle cellen in de DataGrid. CSS wordt ook volledig ondersteund in de DataGrid en we geven een geel kleurtje aan de DataGrid middels de Style-attribuut. We gaan er in deze post niet op in, maar een conditionele opmaak is ook mogelijk waarbij een cel in de Datagrad een kleur kan krijgen dat afhangt van de waarde in die cel. Zie verder de website van MudBlazor voor meer info over Visual Styling.
<MudDataGrid
Items="@eigenaren"
...
Hover="true"
Striped="true"
Bordered="true"
Style="background-color:lightyellow">
<Columns>
...
</Columns>
<PagerContent><MudDataGridPager .... /></PagerContent>
...
</MudDataGrid>
Departing
De gegevens worden met een DataGrid getoond en je hebt datgene gevonden waarnaar je op zoek bent. De DataGrid heeft haar werk gedaan en het is tijd om afscheid te nemen van de DataGrid. Je gaat naar een ander onderdeel van de applicatie om daar de dingen te doen met datgene wat je gevonden hebt.
We voegen twee kolommen toe. Een kolom waarmee we naar een .razor-component gaan waarin we gegevens kunnen wijzigen en een kolom waarmee we naar een .razor-component gaan waarin we de desbetreffende eigenaar kunnen verwijderen. Let op de OnClick-attributen in regel 17 en 28. We geven de ID mee aan de hand van een context. De ID is voor de desbetreffende event-handlers een parameter.
<MudDataGrid
Items="@eigenaren" ... >
...
<Columns>
...
<Column T="EIGENAAR"
Filterable="false"
Sortable="false">
<CellTemplate>
<MudIconButton
Size="@Size.Small"
Icon="@Icons.Outlined.Edit"
OnClick="(() => EigenaarMuteer(context.Item.ID))"/>
</CellTemplate>
</Column>
<Column T="EIGENAAR"
Filterable="false"
Sortable="false">
<CellTemplate>
<MudIconButton
Size="@Size.Small"
Icon="@Icons.Outlined.Delete"
OnClick="(() => EigenaarVerwijder(context.Item.ID))"/>
</CellTemplate>
</Column>
...
</Columns>
<PagerContent><MudDataGridPager .... /></PagerContent>
</MudDataGrid>
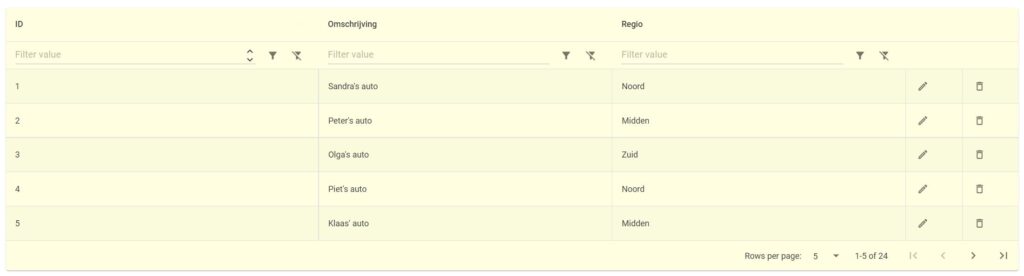
En we krijgen dit resultaat met rechts twee toegevoegde kolommen met respectievelijk een edit- / delete-icon. Het klikken op het icoontje heeft als gevolg dat naar een ander .razor-component binnen de applicatie wordt gegaan waarbij de ID mee wordt genomen en je in dat andere scherm de gegevens krijgt te zien van de desbetreffende eigenaar.

Slot
We hebben in deze post de DataGrid van MudBlazor bekeken. De MudBlazor DataGrid is op het moment van dit schrijven (zomer 2022) “experimenteel”. Mogelijk dat wat hier over MudBlazor is geschreven in de toekomst anders zal zijn of inmiddels al veranderd is.
Een aantal features hebben we de revue doen passeren (Paging, Sorting, Filtering, Resizing) en we hebben ook gekeken naar de Visual Styling waarbij we de DataGrid een gele kleur hebben gegeven. Ten slotte hebben we gekeken hoe we vanuit de DataGrid code kunnen triggeren zodat we met de informatie uit de DataGrid naar een andere plek in de applicatie kunnen gaan.
Een feature wordt in de DataGrid geactiveerd middels het doen gebruiken van bepaalde attributen. Je hoeft er nauwelijks voor te programmeren, het is voornamelijk configureren. We zien dat de “user experience” door al deze features behoorlijk “verrijkt” wordt.
Hopelijk ben je met deze post weer wat wijzer geworden en ik hoop je weer terug te zien in één van mijn volgende blog posts. Wil je weten wat ik nog meer over Blazor heb geschreven? Hit the Blazor button…


