MudBlazor installatie
Inleiding
In de post over Blazor Component Libraries zagen we dat een statische presentatie van gegevens niet meer zal volstaan voor de gebruikers van je programma. Gebruikers zullen uiteindelijk meer willen m.b.t. het gepresenteerde en je zal al snel uitkomen bij een Blazor Component Library. Een dergelijke library zal veel kant-en-klare componenten bevatten met veel bruikbare features waardoor je het wiel niet zelf hoeft uit te vinden.

Microsoft heeft zelf (nog) geen Blazor Component Library en third-party-software zal gebruikt moeten worden. Veel externe partijen bieden inmiddels Blazor Component Libraries aan die gratis of tegen betaling gebruikt kunnen worden. In deze post zullen we het het één en ander toelichten aan de hand van de component library van MudBlazor. De library is gratis te gebruiken (maar of dat zo blijft?).
Microsoft heeft binnen Visual Studio haar project templates. Veel Blazor Component libraries hebben die ook en je zou bij de creatie van een Visual Studio Solution ervoor kunnen kiezen om gebruik te maken van de project template van een bepaalde leverancier. We gaan in deze post niet uit van dat scenario. We gaan in plaats daarvan uit van een situatie waarin je al een bestaand project hebt. We gaan in deze post in op de stappen die je moet nemen voor het doen activeren van de library van MudBlazor.
Installatie

We maken een WASM client-solution en we kopiëren alle functionaliteiten uit deze WASM client-solution. Dit gedaan hebbende gaan we, zoals beschreven op de Installation-pagina van MudBlazor, in het nieuwe project het onderstaande doen. De WASM client-solution maakt gebruik van de minimal APIs in deze minimal API server-solution en de client-solution met MudBlazor kun je hier (GitHub) vinden.
a) NuGet
We beginnen met de installatie van de NuGet package:

Dit zegt MudBlazor over hun product:
“MudBlazor is an ambitious Material Design Component framework for Blazor with an emphasis on ease of use and clear structure. It is perfect for .NET developers who want to rapidly build web applications without having to struggle with CSS and Javascript. MudBlazor, being written entirely in C#, empowers them to adapt, fix or extend the framework and the multitude of examples in the documentation makes learning MudBlazor very easy“.
Klinkt goed toch? Ook omdat ze zeggen dat alles in C# is geschreven.
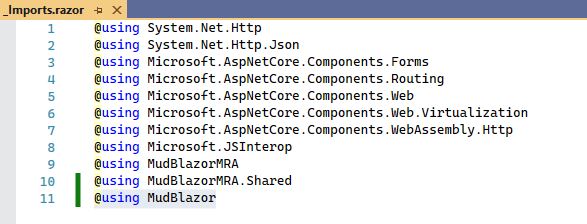
b) _Imports.razor
Neem using statement @using MudBlazor op in _Imports.razor (regel 11):

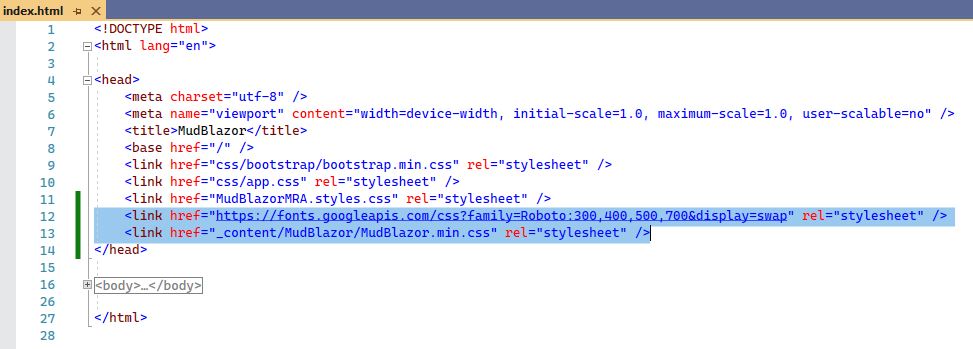
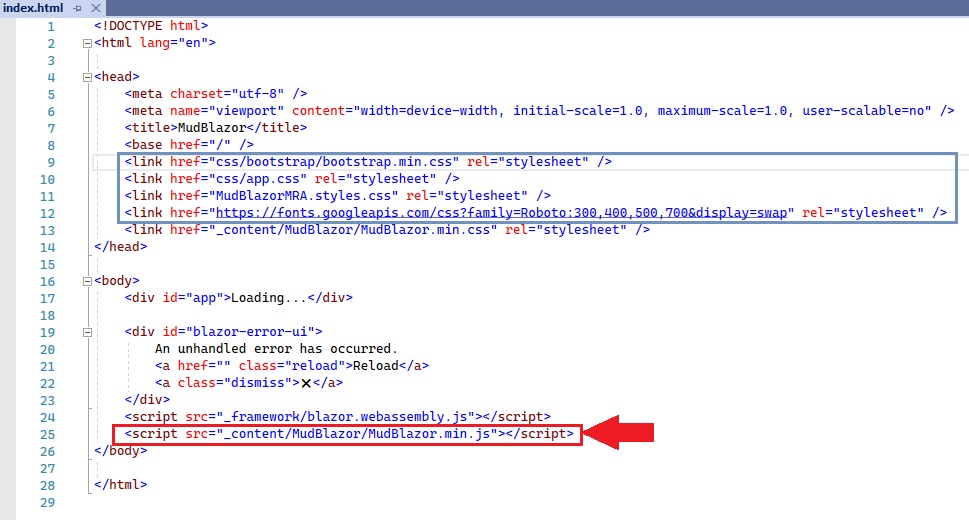
c) index.html – fonts en CSS
Neem in index.html (regel 12 en 13):

deze verwijzingen op naar fonts en Cascading Style Sheets (CSS):
<link href="https://fonts.googleapis.com/css
?family=Roboto:300,400,500,700&
display=swap"
rel="stylesheet" />
<link href="_content/MudBlazor/MudBlazor.min.css"
rel="stylesheet" />
d) index.html – scripts
MudBlazor gebruikt ook script libraries en we leggen in index.html (regel 25):

als volgt een link naar die script library:
<script src="_content/MudBlazor/MudBlazor.min.js"></script>
Bootstrap kan helemaal door MudBlazor vervangen worden, maar dat kan later altijd nog. We halen de verwijzingen naar BootStrap niet weg.
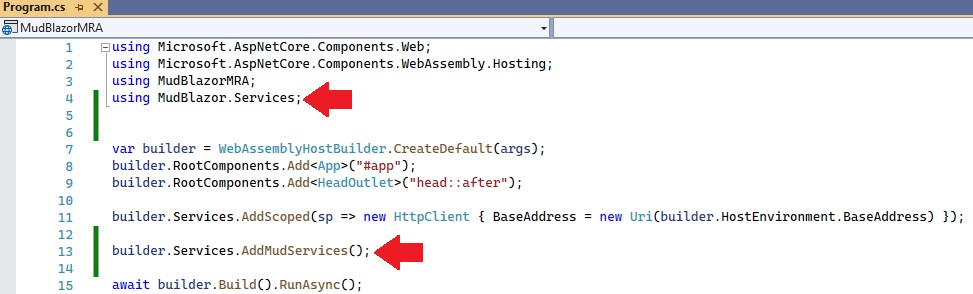
e) Program.cs
We geven in Program.cs als volgt aan de host door dat MudBlazor geregistreerd moet worden als zijnde een service waar we gebruik van gaan maken (regel 4 en 13):

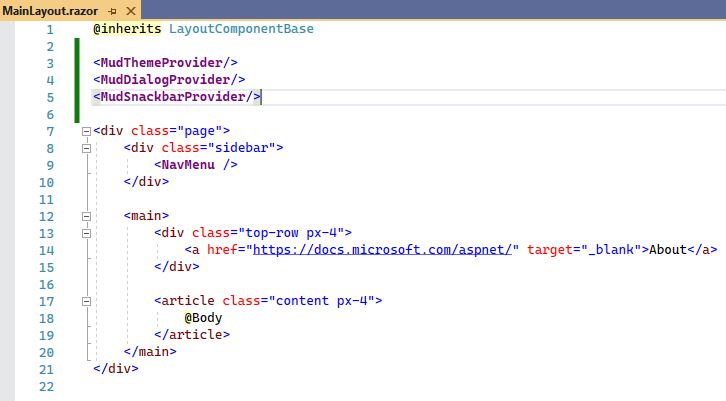
f) MainLayout.razor
We voegen deze MudBlazor-componenten:
<MudThemeProvider/>
<MudDialogProvider/>
<MudSnackbarProvider/>
toe aan MainLayout.razor (regel 3 t/m 5). De <MudThemeProvider> moet in ieder geval opgenomen worden:

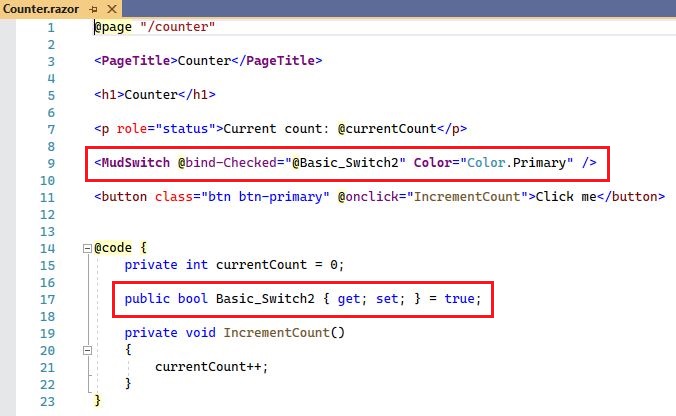
g) Een component
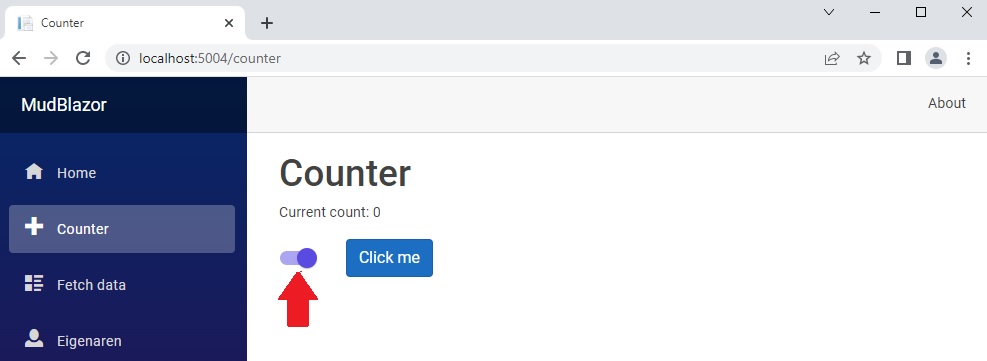
En alles is geïnstalleerd. Zijn de MudBlazor-componenten beschikbaar? We voegen een MudBlazor switch-component toe aan Counter.razor als test:

En we krijgen onderstaand resultaat. We hebben een schuifknop in de pagina met MudBlazor’s karakteristieke paarse kleur, zijnde hun primary color. De test is geslaagd en we kunnen verder aan de slag met MudBlazor’s Blazor Component Library.

Slot
In deze post hebben we het één en ander toegelicht aan de hand van de Blazor Component library van MudBlazor. Een leverancier met een free library (blijft dat ook zo?).
We zijn uitgegaan van een reeds bestaand project en we hebben de library van MudBlazor in een bestaand project geactiveerd. We beëindigden de installatie met een test waarin we een schuifknop toegevoegden aan de Counter.razor-pagina.
We hebben in de desbetreffende projecten de beschikking over de componten van een Blazor Component Library en we gaan in de volgende post een MudBlazor-DataGrid optuigen in Eigenaren.razor. De statische <Table> wordt in die Razor-component door de DataGrid vervangen. Het gebruik van een DataGrid leidt tot een andere user interface dat beter aansluit op datgene wat gewenst wordt door de gebruikers.
Hopelijk ben je met deze post weer wat wijzer geworden en ik hoop je weer terug te zien in de vervolg posts. Wil je weten wat ik nog meer over Blazor heb geschreven? Hit the Blazor button…


