Radzen installatie
Inleiding
In de post over Blazor Component Libraries zagen we dat een statische presentatie van gegevens niet meer zal volstaan voor de gebruikers van je programma. Gebruikers zullen uiteindelijk meer willen m.b.t. het gepresenteerde en je zal al snel uitkomen bij een Blazor Component Library. Een dergelijke library zal veel kant-en-klare componenten bevatten met veel bruikbare features waardoor je het wiel niet zelf hoeft uit te vinden.

Microsoft heeft zelf (nog) geen Blazor Component Library en third-party-software zal gebruikt moeten worden. Veel externe partijen bieden inmiddels Blazor Component Libraries aan die gratis of tegen betaling gebruikt kunnen worden. In deze post zullen we het het één en ander toelichten aan de hand van de component library van Radzen. De library is gratis te gebruiken (maar of dat zo blijft?).
Microsoft heeft binnen Visual Studio haar project templates. Veel Blazor Component libraries hebben die ook en je zou bij de creatie van een Visual Studio Solution ervoor kunnen kiezen om gebruik te maken van de project template van een bepaalde leverancier. We gaan in deze post niet uit van dat scenario. We gaan in plaats daarvan uit van een situatie waarin je al een bestaand project hebt. We gaan in deze post in op de stappen die je moet nemen voor het doen activeren van de library van Radzen.
Installatie

We maken een WASM client-solution en we kopiëren alle functionaliteiten uit deze WASM client-solution. Dit gedaan hebbende gaan we, zoals beschreven op de Get started-pagina van Radzen, in het nieuwe project het onderstaande doen. De WASM client-solution maakt gebruik van de minimal APIs in deze minimal API server-solution en de client-solution met Radzen kun je hier (GitHub) vinden.
a) NuGet
We beginnen met de installatie van de NuGet package:

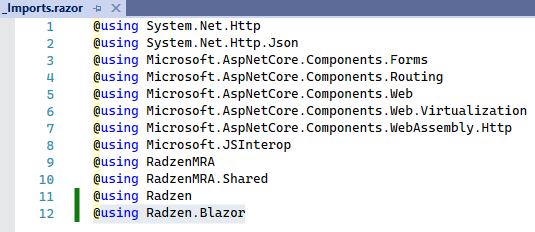
b) _Imports.razor
Neem deze using statements: @using Radzen, @using Radzen.Blazor op in _Imports.razor (regel 11 en 12):

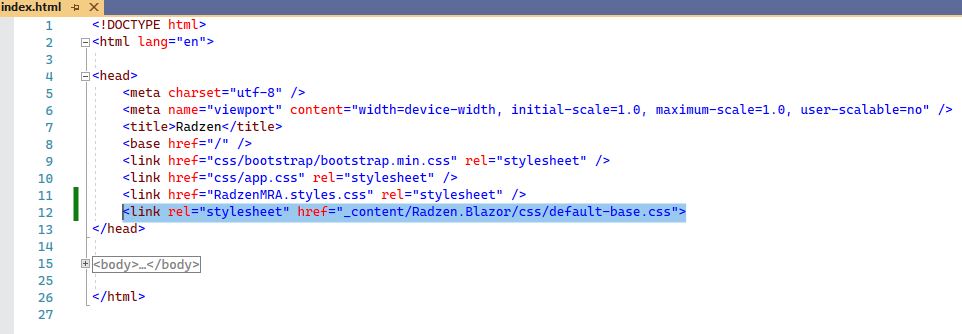
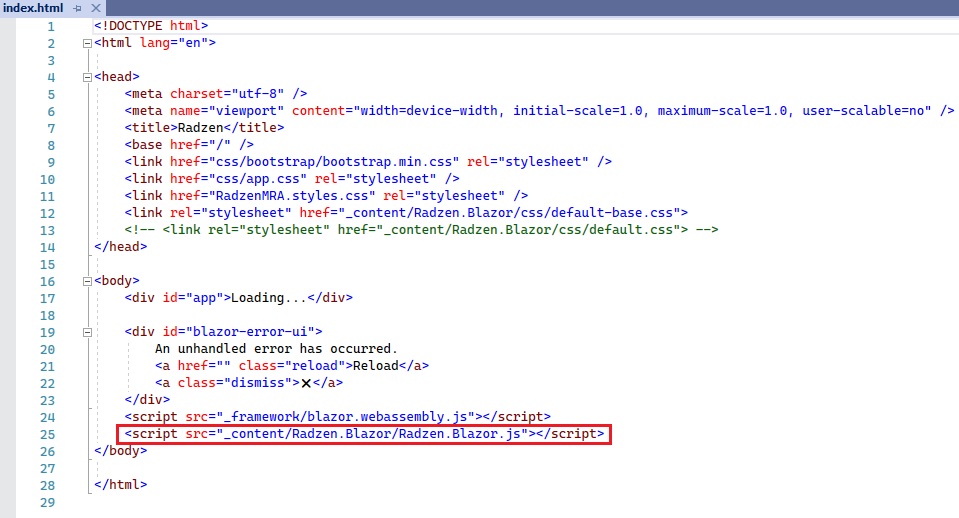
c) index.html – CSS
Neem in index.html (regel 12)

deze verwijzing op naar de Cascading Style Sheets (CSS).
<link rel="stylesheet"
href="_content/Radzen.Blazor/css/default-base.css">
d) index.html – scripts
Radzen gebruikt ook script libraries en we leggen in index.html (regel 25):

als volgt een link naar die script library:
<script src=
"_content/Radzen.Blazor/Radzen.Blazor.js"></script>
We halen de verwijzingen naar Bootstrap niet weg. Radzen schijnt Bootstrap zelf ook nog nodig te hebben omdat ze themes hebben die gebruik maken van essentiële onderdelen van Bootstrap.
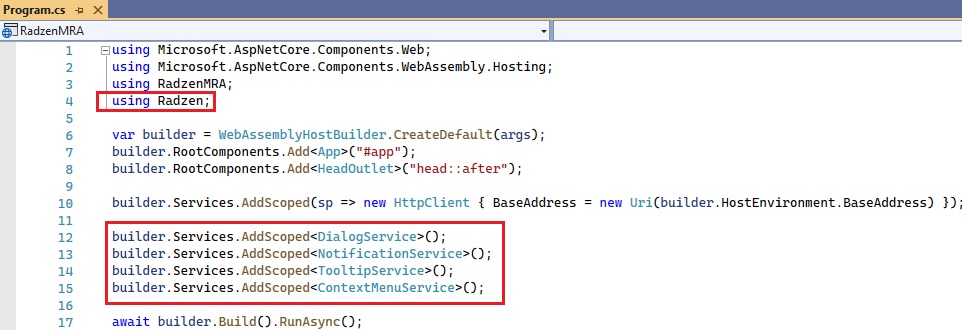
e) Program.cs
We geven in Program.cs als volgt aan de host door dat een aantal zaken van Radzen geregistreerd moeten worden als zijnde services waar we gebruik van gaan maken (regel 4 en regel 12 t/m 15):

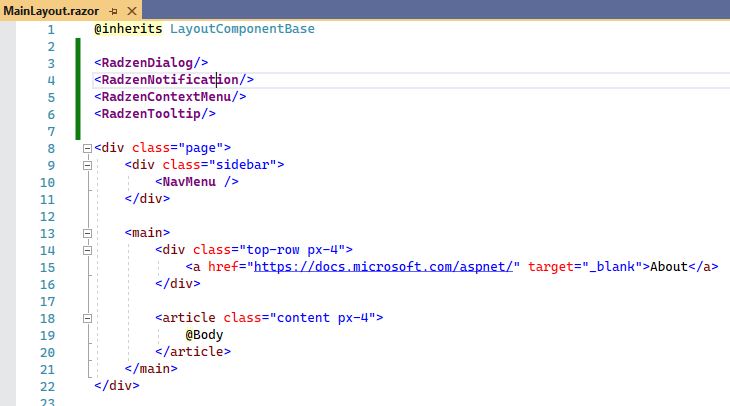
f) MainLayout.razor
We voegen deze Radzen-componenten:
<RadzenDialog/>
<RadzenNotification/>
<RadzenContextMenu/>
<RadzenTooltip/>
toe aan MainLayout.razor (regel 3 t/m 6):

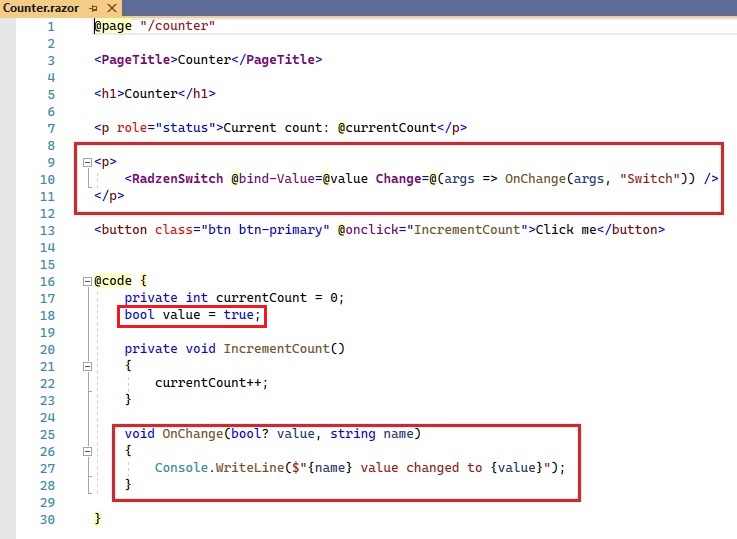
g) Een component
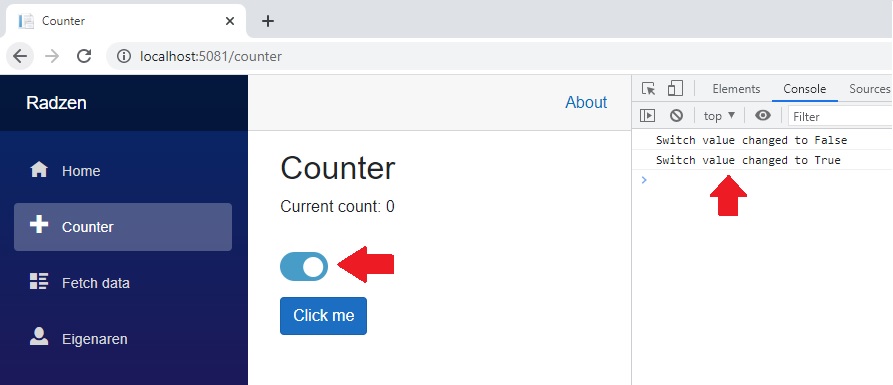
En alles is geïnstalleerd. Zijn de Radzen-componenten beschikbaar? We voegen een Radzen switch-component toe aan Counter.razor als test:

En we krijgen onderstaand resultaat. We hebben een schuifknop in de pagina waarbij de opgetuigde event handler het ook doet. De test is geslaagd en we kunnen verder aan de slag met Radzen’s Blazor Component Library.

Slot
In deze post hebben we het één en ander toegelicht aan de hand van de Blazor Component library van Radzen. Een leverancier met een library dat free is (blijft dat ook zo?).
We zijn uitgegaan van een reeds bestaand project en we hebben de library van Radzen in dat project geactiveerd. We beëindigden de installatie met een test waarin we een schuifknop toegevoegden aan de Counter.razor-pagina.
We hebben in het desbetreffende project de beschikking over de componten van een Blazor Component Library en we gaan in de volgende post een Radzen-DataGrid optuigen in Eigenaren.razor. De statische <Table> wordt in die Razor-component door de DataGrid vervangen. Het gebruik van een DataGrid leidt tot een andere user interface dat beter aansluit op datgene wat gewenst wordt door de gebruikers.
Hopelijk ben je met deze post weer wat wijzer geworden en ik hoop je weer terug te zien in de vervolg posts. Wil je weten wat ik nog meer over Blazor heb geschreven? Hit the Blazor button…


